Chapter: Java The Complete Reference : Introducing GUI Programming with Swing : Exploring Swing
JTable - Swing
JTable
JTable is a component that displays rows and columns of data. You can drag
the cursor on column boundaries to resize
columns. You can also drag a column to a new position. Depending on its
configuration, it is also possible to select a row, column, or cell within the
table, and to change the data within a cell. JTable is a sophisticated component that offers many more options
and features than can be discussed here. (It is perhaps Swing’s most
complicated component.) However, in its default configuration, JTable still offers substantial
functionality that is easy to use—especially if you simply want to use the table
to present data in a tabular format. The brief overview presented here will
give you a general understanding of this powerful component.
Like JTree, JTable has many
classes and interfaces associated with it. These are packaged in javax.swing.table.
At its core, JTable is conceptually simple. It is a
component that consists of one or more columns of information. At the top of
each column is a heading. In addition to describing the data in a column, the
heading also provides the mechanism by which the user can change the size of a
column or change the location of a column within the table. JTable does not provide any scrolling
capabilities of its own. Instead, you will normally wrap a
JTable inside a JScrollPane.
JTable supplies several constructors. The one used here is JTable(Object data[ ][ ], Object colHeads[
])
Here, data is a two-dimensional array of the information to be presented,
and colHeads is a one-dimensional
array with the column headings.
JTable relies on three models. The first is the table model, which is
defined by the TableModel interface.
This model defines those things related to displaying data in a two-dimensional format. The second is
the table column model, which is represented by
TableColumnModel. JTable
is defined in terms of columns, and it is TableColumnModel that specifies the characteristics of a column.
These two models are packaged in javax.swing.table.
The third model determines how items are selected, and it is specified by the ListSelectionModel, which was described when JList was discussed.
A JTable can generate several different events. The two most
fundamental to a table’s operation are ListSelectionEvent
and TableModelEvent. A ListSelectionEvent is generated when
the user selects something in the table. By default, JTable allows you to select one or more complete rows, but you can
change this behavior to allow one or more columns, or one or more individual
cells to be selected. A TableModelEvent
is fired when that table’s data changes in some way. Handling these events requires
a bit more work than it does to handle the events generated by the previously
described components and is beyond the scope of this book. However, if you
simply want to use JTable to display
data (as the following example does), then you don’t need to handle any events.
Here are the steps required
to set up a simple JTable that can
be used to display data:
Create an instance of JTable.
Create a JScrollPane
object, specifying the table as the object to scroll.
Add the table to the scroll pane.
Add the scroll pane to the content pane.
The following example
illustrates how to create and use a simple table. A one-dimensional array of
strings called colHeads is created
for the column headings. A two-dimensional array of strings called data is created for the table cells.
You can see that each element in the array is an array of three strings. These
arrays are passed to the JTable
constructor. The table is added to a scroll pane, and then the scroll pane is
added to the content pane. The table displays the data in the data array. The default table
configuration also allows the contents of a cell to be edited. Changes affect
the underlying array, which is data
in this case.
// Demonstrate JTable.
import java.awt.*; import javax.swing.*; /*
<applet code="JTableDemo"
width=400 height=200> </applet>
*/
public class JTableDemo extends JApplet {
public void init() { try {
SwingUtilities.invokeAndWait(
new Runnable() {
public void run() { makeGUI();
}
}
);
} catch (Exception exc) {
System.out.println("Can't create because
of " + exc);
}
}
private void makeGUI() {
// Initialize column headings.
String[] colHeads = { "Name",
"Extension", "ID#" };
// Initialize data. Object[][] data = {
{ "Gail", "4567",
"865" }, { "Ken", "7566", "555" },
{ "Viviane", "5634",
"587" }, { "Melanie", "7345", "922" },
{ "Anne", "1237", "333" },
{ "John", "5656",
"314" }, { "Matt", "5672", "217" }, {
"Claire", "6741", "444" }, { "Erwin",
"9023", "519" }, { "Ellen", "1134",
"532" },
{ "Jennifer", "5689",
"112" }, { "Ed", "9030", "133" },
{ "Helen", "6751",
"145" }
};
// Create the table.
JTable table = new JTable(data, colHeads);
//Add the table to a scroll pane.
JScrollPane jsp = new JScrollPane(table);
//Add the scroll pane to the content pane.
add(jsp);
}
}
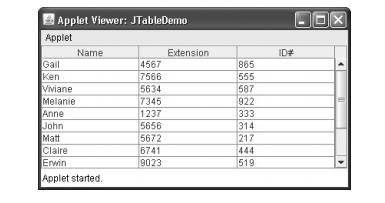
Output from this example is
shown here:

Related Topics