Chapter: Java The Complete Reference : Introducing GUI Programming with Swing : Exploring Swing
JTabbedPane - Swing
JTabbedPane
JTabbedPane encapsulates a tabbed pane. It manages a set of components by linking them with tabs. Selecting a tab causes the component associated with
that tab to come to the forefront. Tabbed panes are very common in the modern
GUI, and you have no doubt used them many times. Given the complex nature of a
tabbed pane, they are surprisingly easy to create and use.
JTabbedPane defines three constructors. We will use its default constructor,
which creates an empty control with
the tabs positioned across the top of the pane. The other two constructors let
you specify the location of the tabs, which can be along any of the four sides.
JTabbedPane uses the SingleSelectionModel model.
Tabs are added by calling addTab( ). Here is one of its forms:
void addTab(String name, Component comp)
Here, name is the name for the tab, and comp is the component that should be added to the tab. Often, the
component added to a tab is a JPanel
that contains a group of related components. This technique allows a tab to
hold a set of components.
The general procedure to use a
tabbed pane is outlined here:
Create an instance of JTabbedPane.
Add each tab by calling addTab(
).
Add the tabbed pane to the content pane.
The following example
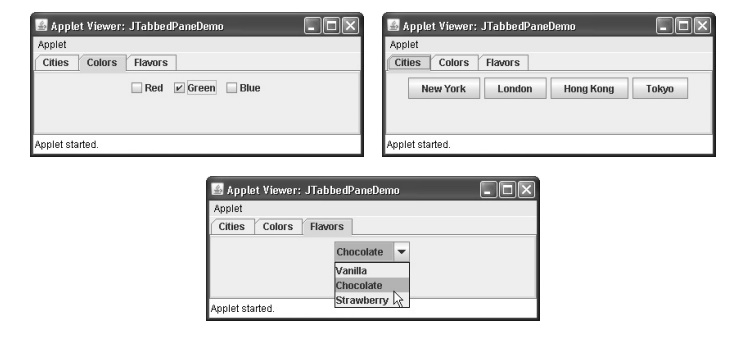
illustrates a tabbed pane. The first tab is titled "Cities" and
contains four buttons. Each button displays the name of a city. The second tab
is titled "Colors" and contains three check boxes. Each check box
displays the name of a color. The third tab is titled "Flavors" and
contains one combo box. This enables the user to select one of three flavors.
// Demonstrate JTabbedPane.
import javax.swing.*;
/*
<applet code="JTabbedPaneDemo"
width=400 height=100> </applet>
*/
public class JTabbedPaneDemo extends JApplet {
public void init() { try {
SwingUtilities.invokeAndWait(
new Runnable() {
public void run() { makeGUI();
}
}
);
} catch (Exception exc) {
System.out.println("Can't create because
of " + exc);
}
}
private void makeGUI() {
JTabbedPane jtp = new JTabbedPane();
jtp.addTab("Cities", new
CitiesPanel());
jtp.addTab("Colors", new
ColorsPanel());
jtp.addTab("Flavors", new
FlavorsPanel()); add(jtp);
}
}
// Make the panels that will be added to the
tabbed pane.
class CitiesPanel extends JPanel {
public CitiesPanel() {
JButton b1 = new JButton("New York");
add(b1);
JButton b2 = new JButton("London");
add(b2);
JButton b3 = new JButton("Hong
Kong"); add(b3);
JButton b4 = new JButton("Tokyo");
add(b4);
}
}
class ColorsPanel extends JPanel {
public ColorsPanel() {
JCheckBox cb1 = new JCheckBox("Red");
add(cb1);
JCheckBox cb2 = new
JCheckBox("Green"); add(cb2);
JCheckBox cb3 = new
JCheckBox("Blue"); add(cb3);
}
}
class FlavorsPanel extends JPanel {
public FlavorsPanel() {
JComboBox<String> jcb = new
JComboBox<String>();
jcb.addItem("Vanilla");
jcb.addItem("Chocolate");
jcb.addItem("Strawberry");
add(jcb);
}
}
Output from the tabbed pane
example is shown in the following three illustrations:

Related Topics