Chapter: Java The Complete Reference : Introducing GUI Programming with JavaFX : Exploring JavaFX Controls
Introducing Effects and Transforms - JavaFX
Introducing
Effects and Transforms
A principal advantage of
JavaFX is its ability to alter the precise look of a control (or any node in
the scene graph) through the application of an effect and/or a transform.
Both effects and transforms help give your GUI the sophisticated, modern look
that users have come to expect. Although it is beyond the scope of this book to
examine each effect and transform supported by JavaFX, the following
introduction will give you an idea of the benefits they provide.
Effects
Effects are supported by the
abstract Effect class and its
concrete subclasses, which are packaged in javafx.scene.effect.
Using these effects, you can customize the way a node in a scene graph looks.
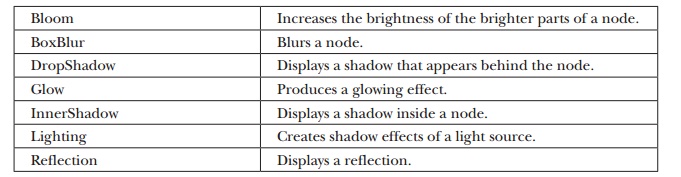
Several built-in effects are provided. Here is a sampling:

These, and the other effects,
are easy to use and are available for use by any Node, including controls. Of course, depending on the control, some
effects will be more appropriate than others.
To set an effect on a node,
call setEffect( ), which is defined
by Node. It is shown here: final
void setEffect(Effect effect)
Here, effect is the effect that will be applied. To specify
no effect, pass null. Thus, to add
an effect to a node, first create an instance of that effect and then pass it
to setEffect( ). Once this has been
done, the effect will be used whenever the node is rendered (as long as the
effect is supported by the environment). To demonstrate the power of effects,
we will use two of them: Glow and InnerShadow. However, the process of
adding an effect is essentially the same no matter what effect you choose.
Glow produces an effect that gives a node a glowing appearance. The
amount of glow is under your
control. To use a glow effect, you must first create a Glow instance. This is the constructor that we will use:
Glow(double glowLevel)
Here, glowLevel specifies the amount of glowing, which must be a value
between 0.0 and 1.0. After a Glow
instance has been created, the glow level can be changed by using
setLevel( ), shown here:
final void setLevel(double glowLevel)
As before, glowLevel specifies the glow level,
which must be between 0.0 and 1.0. InnerShadow
produces an effect that simulates a shadow on the inside of the node. It
supports various
constructors. This is the one we will use: InnerShadow(double radius, Color shadowColor)
Here, radius specifies the radius of the shadow inside the node. In
essence, the radius describes the size of the shadow. The color of the shadow
is specified by shadowColor. Here,
the type Color is the JavaFX type javafx.scene.paint.Color. It defines a
large number of constants, such as Color.GREEN,
Color.RED, and Color.BLUE, which makes it easy to use.
Transforms
Transforms are supported by
the abstract Transform class, which
is packaged in javafx.-scene.transform. Four of its subclasses
are Rotate, Scale, Shear, and Translate. Each does what its name suggests. (Another
subclass is Affine, but typically
you will use one or more of the preceding transform classes.) It is possible to
perform more than one transform on a node. For example, you could rotate it and
scale it. Transforms are supported by the Node
class as described next.
One way to add a transform to
a node is to add it to the list of transforms maintained by the node. This list
is obtained by calling getTransforms( ),
which is defined by Node. It is
shown here:
final ObservableList<Transform>
getTransforms( )
It returns a reference to the
list of transforms. To add a transform, simply add it to this list by calling add( ). You can clear the list by
calling clear( ). You can use remove( ) to remove a specific element.
In some cases, you can
specify a transform directly, by setting one of Node’s properties. For example, you can set the rotation angle of a
node, with the pivot point being at the center of the node, by calling setRotate( ), passing in the desired
angle. You can set a scale by using setScaleX(
) and setScaleY( ), and you can
translate a node by using setTranslateX(
) and setTranslateY( ). (Z axis translations may also be
supported by the platform.) However, using the transforms list offers the
greatest flexibility, and that is the approach demonstrated here.
To demonstrate the use of
transforms, we will use the Rotate
and Scale classes. The other
transforms are used in the same general way. Rotate rotates a node around a specified point. It defines several
constructors. Here is one example:
Rotate(double angle, double x, double y)
Here, angle specifies the number of degrees to rotate. The center of
rotation, called the pivot point, is
specified by x and y. It is also possible to use the
default constructor and set these
values after a Rotate object has
been created, which is what the following demonstration program will do. This
is done by using the setAngle( ), setPivotX( ),
and setPivotY( ) methods, shown here: final void setAngle(double angle) final void setPivotX(double x) final void setPivotY(double y)
As before, angle specifies the number of degrees to
rotate and the center of rotation is specified by x and y.
Scale scales a node as specified by a scale factor. Scale defines several constructors. This is the one we will use:
Scale(double widthFactor, double heightFactor)
Here, widthFactor specifies the scaling factor applied to the node’s
width, and heightFactor specifies the
scaling factor applied to the node’s height. These factors can be changed after
a Scale instance has been created by
using setX( ) and setY( ), shown here:
final void setX(double widthFactor) final void setY(double heightFactor)
As before, widthFactor specifies the scaling factor
applied to the node’s width, and heightFactor
specifies the scaling factor applied to the node’s height.
Demonstrating
Effects and Transforms
The following program
demonstrates the use of effects and transforms. It does so by creating four
buttons called Rotate, Scale, Glow, and Shadow. Each time one of these buttons
is pressed, the corresponding effect or transform is applied to the button.
Sample output is shown here:

When you examine the program,
you will see how easy it is to customize the look of your GUI. You might find
it interesting to experiment with it, trying different transforms or effects,
or trying the effects on different types of nodes other than buttons.
// Demonstrate rotation, scaling, glowing, and
inner shadow.
import javafx.application.*; import
javafx.scene.*; import javafx.stage.*; import javafx.scene.layout.*; import
javafx.scene.control.*; import javafx.event.*;
import javafx.geometry.*;
import javafx.scene.transform.*; import
javafx.scene.effect.*; import javafx.scene.paint.*;
public class EffectsAndTransformsDemo extends
Application {
double angle = 0.0; double glowVal = 0.0;
boolean shadow = false; double scaleFactor = 1.0;
//Create initial effects and transforms.
Glow glow = new Glow(0.0);
InnerShadow innerShadow = new InnerShadow(10.0,
Color.RED); Rotate rotate = new Rotate();
Scale scale = new Scale(scaleFactor,
scaleFactor);
//Create four push buttons.
Button btnRotate = new
Button("Rotate");
Button btnGlow = new Button("Glow");
Button btnShadow = new Button("Shadow
off");
Button btnScale = new Button("Scale");
public static void main(String[] args) {
// Start the JavaFX application by calling
launch().
launch(args);
}
// Override the start() method.
public void start(Stage myStage) {
//Give the stage a title.
myStage.setTitle("Effects and Transforms Demo");
//Use a FlowPane for the root node. In this
case,
//vertical and horizontal gaps of 10 are used.
FlowPane rootNode = new FlowPane(10, 10);
//Center the controls in the scene.
rootNode.setAlignment(Pos.CENTER);
//Create a scene.
Scene myScene = new Scene(rootNode, 300, 100);
//Set the scene on the stage.
myStage.setScene(myScene);
//Set the initial glow effect.
btnGlow.setEffect(glow);
//Add rotation to the transform list for the
Rotate button.
btnRotate.getTransforms().add(rotate);
//Add scaling to the transform list for the
Scale button.
btnScale.getTransforms().add(scale);
//Handle the action events for the Rotate
button.
btnRotate.setOnAction(new
EventHandler<ActionEvent>() {
public void handle(ActionEvent ae) {
///Each time button is pressed, it is rotated
30 degrees
//around its center.
angle += 30.0;
rotate.setAngle(angle);
rotate.setPivotX(btnRotate.getWidth()/2);
rotate.setPivotY(btnRotate.getHeight()/2);
}
});
// Handle the action events for the Scale
button.
btnScale.setOnAction(new
EventHandler<ActionEvent>() {
public void handle(ActionEvent ae) {
// Each time button is pressed, the button's
scale is changed.
scaleFactor += 0.1;
if(scaleFactor > 1.0) scaleFactor = 0.4;
scale.setX(scaleFactor);
scale.setY(scaleFactor);
}
});
// Handle the action events for the Glow
button.
btnGlow.setOnAction(new
EventHandler<ActionEvent>() {
public void handle(ActionEvent ae) {
//Each time button is pressed, its glow value
is changed.
glowVal += 0.1;
if(glowVal > 1.0) glowVal = 0.0;
//Set the new glow value.
glow.setLevel(glowVal);
}
});
// Handle the action events for the Shadow
button.
btnShadow.setOnAction(new
EventHandler<ActionEvent>() {
public void handle(ActionEvent ae) {
// Each time button is pressed, its shadow
status is changed.
shadow = !shadow;
if(shadow) { btnShadow.setEffect(innerShadow);
btnShadow.setText("Shadow on");
} else { btnShadow.setEffect(null);
btnShadow.setText("Shadow off");
}
}
});
// Add the label and buttons to the scene
graph.
rootNode.getChildren().addAll(btnRotate,
btnScale, btnGlow, btnShadow);
// Show the stage and its scene.
myStage.show();
}
}
Before leaving the topic of
effects and transforms, it is useful to mention that several of them are
particularly pleasing when used on a Text
node. Text is a class packaged in javafx.scene.text. It creates a node
that consists of text. Because it is a node, the text can be easily manipulated as a unit and
various effects and transforms can be applied.
Related Topics