Chapter: Java The Complete Reference : The Java Library : Using AWT Controls, Layout Managers, and Menus
Using a TextField - AWT Controls
Using a TextField
The TextField class
implements a single-line text-entry area, usually called an edit control. Text fields allow the user
to enter strings and to edit the text using the arrow keys, cut and paste keys,
and mouse selections. TextField is a
subclass of TextComponent. TextField defines the following
constructors:
TextField( ) throws HeadlessException TextField(int numChars) throws HeadlessException
TextField(String str) throws
HeadlessException
TextField(String str, int
numChars) throws HeadlessException
The first version creates a default text field. The second form
creates a text field that is numChars characters
wide. The third form initializes the text field with the string contained in str.
The fourth form initializes a text field and sets its width.
TextField (and its superclass TextComponent) provides several
methods that allow you to utilize a
text field. To obtain the string currently contained in the text field, call getText( ). To set the text, call setText( ). These methods are as
follows:
String getText( )
void setText(String str)
Here, str is the new
string.
The user can select a portion of the text in a text field. Also,
you can select a portion of text under program control by using select( ). Your program can obtain the
currently selected text by calling getSelectedText(
). These methods are shown here:
String getSelectedText( )
void select(int startIndex,
int endIndex)
getSelectedText( ) returns the selected text.
The select( ) method selects the
characters beginning at startIndex and ending at endIndex –1.
You can control whether the contents of a text field may be
modified by the user by calling setEditable(
). You can determine editability by calling isEditable( ). These methods are shown here:
boolean isEditable( )
void setEditable(boolean canEdit)
isEditable( ) returns true if the text may be changed and false if not. In
setEditable( ), if canEdit is true, the text may be changed. If it is false, the text cannot be altered.
There may be times when you will want the user to enter text that
is not displayed, such as a password. You can disable the echoing of the
characters as they are typed by calling setEchoChar(
). This method specifies a single character that the TextField will display when
characters are entered (thus, the actual characters typed will not be
shown). You can check a text field to see if it is in this mode with the echoCharIsSet( ) method. You can
retrieve the echo character by calling the getEchoChar(
) method. These methods are as follows:
void setEchoChar(char ch)
boolean echoCharIsSet( ) char getEchoChar( )
Here, ch specifies the
character to be echoed. If ch is
zero, then normal echoing is restored.
Handling a TextField
Since text fields perform their own editing functions, your program
generally will not respond to individual key events that occur within a text
field. However, you may want to respond when the user presses enter. When this
occurs, an action event is generated.
Here is an example that creates the classic user name and password
screen:
//
Demonstrate text field.
import
java.awt.*;
import
java.awt.event.*;
import
java.applet.*; /*
<applet
code="TextFieldDemo" width=380 height=150> </applet>
*/
public
class TextFieldDemo extends Applet implements ActionListener {
TextField
name, pass;
public
void init() {
Label
namep = new Label("Name: ", Label.RIGHT); Label passp = new
Label("Password: ", Label.RIGHT); name = new TextField(12);
pass =
new TextField(8); pass.setEchoChar('?');
add(namep);
add(name);
add(passp);
add(pass);
//
register to receive action events
name.addActionListener(this);
pass.addActionListener(this);
}
// User
pressed Enter.
public
void actionPerformed(ActionEvent ae) { repaint();
}
public
void paint(Graphics g) { g.drawString("Name: " + name.getText(), 6,
60); g.drawString("Selected text in name: "
+
name.getSelectedText(), 6, 80); g.drawString("Password: " +
pass.getText(), 6, 100);
}
}
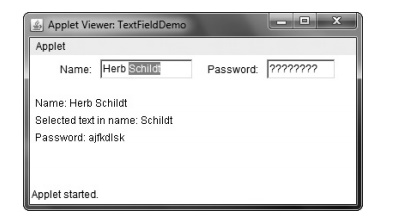
Sample output from the TextFieldDemo
applet is shown in Figure 26-7.

Figure 26-7 Sample output from the TextFieldDemo applet
Related Topics