Chapter: User Interface Design
Structures of Menus
Structures
of Menus
Single Menus
In this simplest form of menu, a single screen or window is presented to
seek the user’s input or request an action to be performed

A single menu may be iterative if it requires data to be entered into it
and this data input is subject to a validity check that fails. The menu will
then be represented to the user with a message requesting reentry of valid
data.
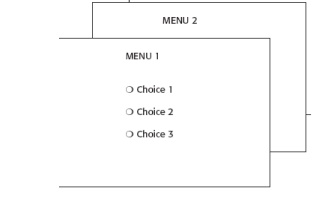
Sequential Linear Menus
Sequential linear menus are presented on a series of screens possessing
only one path.
The menu screens are presented in a preset order,
and, generally, their objective is for specifying parameters or for entering
data.

Sequential path menus have several shortcomings. A long sequence may
become tedious as menu after menu is presented.
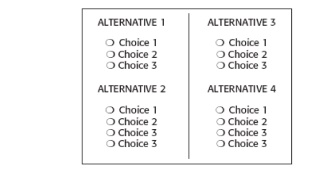
Simultaneous Menus
Instead of being presented on separate screens, all menu options are
available simultaneously

Problems with simultaneous menus are that for large collections of menu
alternatives screen clutter can easily occur, and screen paging or scrolling
may still be necessary to view all the choices.
Presenting many menu dependencies and relationships
on a screen, especially if poorly indicated, can also be very confusing
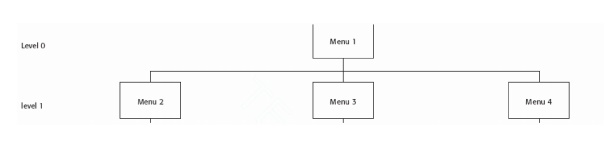
Hierarchical Menus
A hierarchical structure results in an increasing refinement of choice
as menus are stepped through, for example, from options, to suboptions, from
categories to subcategories, from pages to sections to subsections, and so on
A hierarchical structure can best be represented as an inverse tree,
leading to more and more branches as one moves downward through it.
Common examples of hierarchical design today are
found in menu bars with their associated pull-downs

A disadvantage of a hierarchical scheme is that the defined branching
order may not fit the users conception of the task flow.
If users are not familiar with the hierarchical menu, or are unable to
predict what suboptions lie below
a particular choice, they may go down wrong paths and find it necessary
to go back up the tree to change a choice, or perhaps even return to the
top-level menu
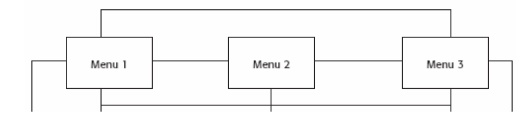
Connected Menus
Connected menus are networks of menus all interconnected in some manner.
Movement through a structure of menus is not restricted to a hierarchical tree,
but is permitted between most or all menus in the network.
A connected menu system may be cyclical, with movement permitted in
either direction between menus, or acyclical, with movement permitted in only
one direction. These menus also vary in connectivity, the extent to which menus
are linked by multiple paths.

The biggest advantage of a connected menu network
is that it gives the user full control over the navigation flow. Its
disadvantage is its complexity,
Event-Trapping Menus
Event Trapping menus provide an ever-present
background of control over the system’s state and parameters while the user is
working on a foreground task.
Event-trapping menus generally serve one of three
functions.
They may immediately change some parameter in the
current environment (bold a piece of text),
they may take the user out of the current
environment to perform a function without leaving the current environment
(perform a spell check), or
they may exit the current environment and allow the
user to move to a totally new environment (Exit).
Related Topics