Chapter: XML and Web Services : Building XML-Based Applications : Interactive Graphical Visualizations with SVG
Vector Graphics to Complement Bitmap Graphics
Vector Graphics to Complement Bitmap Graphics
This section presents bitmap and vector graphics and discusses how they
complement each other to deliver comprehensive graphics capabilities across a
variety of applications.
Bitmap Graphics
Bitmaps are made up of a rectangular matrix of pixels. These pixels are
assigned integer values that determine their state. The state of a pixel
determines its shade of gray or color in a grayscale or color bitmap image,
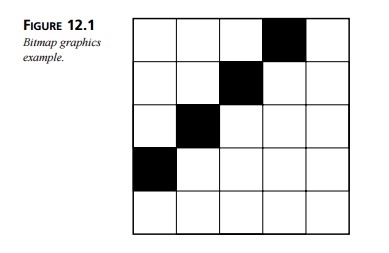
respectively. For example, Figure 12.1 shows a simple bitmap with a diagonal
line composed of a set of dark pixels.

Color bitmap images may be composed of multiple component bitmap images
for each of the primary colors—red, green and blue. Bitmap images are typically
represented in binary format and are not readily editable with text editors.
There is typically a high cor-relation between adjacent pixels in a bitmap
image because nearby pixels typically have similar intensities or colors.
Consequently, a large amount of redundancy exists in bitmap images, which
typically makes bitmap images in their raw form inefficient graphical
rep-resentations. Therefore, uncompressed bitmap images can be relatively large
in terms of file sizes. Without degradation, “lossless” compression can
typically achieve a compres-sion factor of approximately two times. On the
other hand, with degradation that is insignificant to a human viewer at a
normal viewing distance, “lossy” compression typi-cally achieves a compression
factor of up to 10 times. Bitmap graphics on the Web include GIF and JPEG
images for which there is broad support among Web browsers. GIF bitmap images
support “lossless” compression, whereas JPEG bitmap images sup-port both
“lossless” and “lossy” compression. Photos lend themselves well to
representa-tion in the bitmap graphical format.
Vector Graphics
Aside from photographs, many other applications lend themselves better
to an alterna-tive graphical representation, called vector graphics. In this representation, graphics are composed of
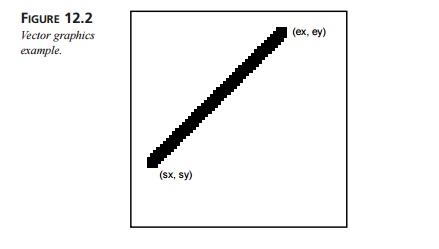
graphical primitives, including lines and text. For example, Figure 12.2 shows
a simple vector graphics diagram with a diagonal line defined by its start and
end-points (sx,sy) and (ex,ey), respectively. This is the vector diagram equivalent of the bitmap
diagram shown previously in Figure 12.1.

Vector graphics information is kept symbolic rather than in a flat pixel
format. Vector graphics files are typically represented in a text format, such
as XML, and are therefore easily editable using a simple text editor. Because
information is kept symbolic in vector graphics, these types of graphics may be
easily manipulated. This makes them well suited to interactive applications.
Examples of manipulations that are easily achievable with vector graphics
include scaling, rotating, and panning. Furthermore, scaling does not result in
pixelation (or “blockiness”), as is the case with bitmap images, when one zooms
in too far. Instead of representing graphics in a flat, exhaustive format like
bitmap graphics, which without compression has the same size regardless of
content, vector graphics more efficiently represent graphics from graphical
elements. Consequently, vec-tor graphics may be very efficiently represented
and are therefore easily stored and downloaded. In a Web application, this
leads to faster client response time, less network and server load, and less
storage requirement on the server side.
It is notoriously difficult to extract meaning from bitmap graphics.
Vector graphics, on the other hand, contain primitive elements, including text
from which meaning may eas-ily be extracted in an automated fashion. This is
particularly true of XML-based vector graphics formats, which not only leverage
the power of vector graphics but also the standard well-formed structure of XML
that enables them to be processed efficiently, robustly, and in an automated
fashion. Bitmap graphics are difficult to reduce. In extract-ing subsections of
bitmap graphics, users are typically forced to use simple rectangular cropping.
On the other hand, you can easily reduce the vector graphic by identifying and
extracting the primitives that constitute the desired subsection of the
graphic.
Raster displays, such as those used for televisions and computer
monitors, are made up of a matrix of pixels. Therefore, bitmap images may be
readily displayed on them, in some cases with subsampling or supersampling to
change their size. Vector graphics, on the other hand, don’t define the pixels
to be displayed directly but rather how to compute them from a set of primitive
graphics elements, including lines and text, for example.
Complementary Bitmap and Vector Graphics
Photos are best represented in bitmap format, typically with either
lossless or lossy com-pression. Most other types of graphics are best
represented as vector graphics. However, due to the early Web browser support
for bitmap formats (in particular, GIF and JPEG formats), most Web content does
not make use of vector graphics, even in applications traditionally dominated
by vector graphics (for example, mapping). A good example of this are the map
Web sites, such as MapBlast (www.mapblast.com) and MapQuest (www.mapquest.com), that enable users to retrieve and view maps in bitmap format over the
Internet. Due to the use of bitmap graphics, a simple manipulation such as
zooming in on the map results in a new request to the server and a whole new
image being down-loaded. In contrast, the use of vector graphics in such
applications would enable such transformations to be achieved on the client
side without further server requests. One of the main reasons for the use of
bitmap graphics in these types of applications is the lack of vector graphics
formats widely supported on the client side, such as by the major Web browsers.
SVG promises to address this issue by delivering the power of vector graphics
in a widely supported standard XML-based format that may be easily applied to
power a variety of interactive graphical applications on the Internet. Although
the previous clear distinction drawn between bitmap and vector graphics is
convenient from a conceptual standpoint, in practice they are not mutually
exclusive. For example, vector graphics may be composed of graphical
primitives, including embedded bitmap image subcomponents. On the Web and
across all practical graphical applications, bitmap and vector graphics will be
used together as well as in combination with each other in various hybrid
forms.
Related Topics