Chapter: 11th Computer Applications : Chapter 11 : HTML - Formatting text, Creating Tables, List and Links
Tables in HTML
Tables
in HTML
Table
is grid of rows and columns. Remember, what you learnt about tables in
OpenOffice Writer. Creating a table in HTML is not as easy as created in
OpenOffice writer. The tables were officially introduced with HTML 3.2. Tables
are useful for the general display of tabular data. Representing table in HTML
is heavy on tags.
Tags to create table elements
There
are five core tags are used to create a table in HTML. They are,
•
<table> tag is used to create a table.
•
<tr> tag defines table rows
•
<th> tag defined table columns
•
<td> tag is used to specify the data in a
cell
•
<caption> tag defines title for the table
•
Apart
from these five core tags, <tbody>,
<thead> and <tfoot>
tags are also used to define and control whole sections of table. All the above
tags are container tags.
Creating Table
With
the following illustration, you can learn how to create a table in HTML.
Illustration 11.11: An HTML code to Table tags
<html>
<head>
<title> Creating Table
</title>
</head>
<body
bgcolor="PaleGoldenRod">
<Table
border=1>
<Caption>
Books and Authors </Caption>
<TR>
<TH> Book </TH>
<TH> Author </TH>
<TH> Publisher </TH>
</TR>
<TR>
<TD> Foxpro 2.5 </TD>
<TD> R.K. Taxali </TD>
<TD> BPB Publications </TD>
</TR>
<TR>
<TD> Visual Basic .NET </TD>
<TD> Jeffrey R. Shapiro
</TD>
<TD> Tata McGraw Hill </TD>
</TR>
<TR>
<TD> Core Java Vol 1 </TD>
<TD> Horstmann Cornell </TD>
<TD> Pearson </TD>
</TR>
</Table>
</body>
<html>
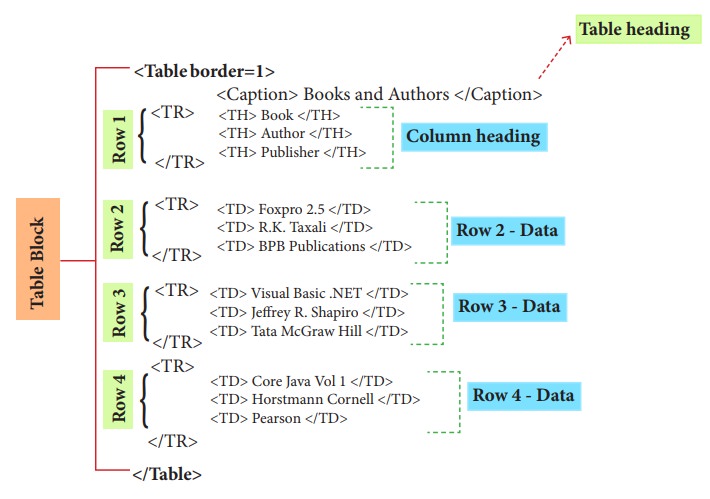
In
the above HTML code, the <Table
border=1> tag creates a table structure with border. The code <Caption> Books and Authors
</Caption> display the text specified between <Caption> as
title to the table.
The
above code contains four set of <tr>
blocks. First block of <tr>
creates a table row with three column headings with the help of <th> tag. When you use <th> tag, the column heading were
aligned center and text becomes bold by default.
Rest
of the <tr> blocks display the
contents what you specify within <td>
tags. All the tags used with table were container tags. So, each and every tag
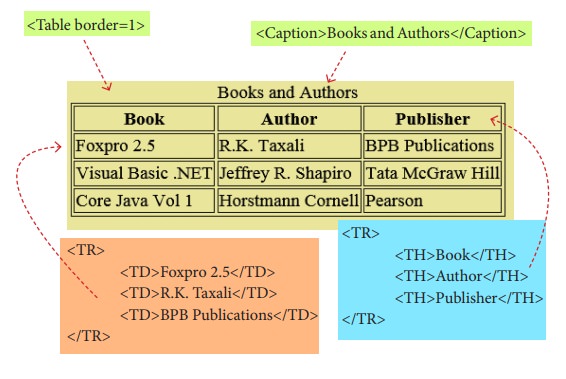
should be closed with their closing tag. The following Figure is more useful to
understand the same code given above.
The output will be:


Attributes of table
The
<table> is a container tag. There are several attributes to improve the
layout of the table. They are listed below:
1. Cellspacing
It
is used to set the space between cells in a table. The value should be in
pixels
2. Cellpadding
It
is used to set the space between the contents of a cell and its border. the
value should be in pixels.
3. Border:
Border
attribute with <table> tag is used to specify the thickness of the border
lines around the table. The value of the border attribute should be a non zero
value in pixels. If its value is zero, HTML displays the table without border.
The default value is Zero in most the browsers.
4. Bordercolor:
It
is used to apply the colour to the border lines.
5. Align:
It
is used to set the position of the table within the browser window. Left is the
default position. Right or center may be the value of align attribute.
6. BGcolor
It
is used to apply background colour to the table.
7. Height and Width
These
two attributes are used to specify the height and width of a table in terms of
pixels or percentage.
Illustration 11.12: An HTML code to demonstrate the attributes of Table
<html>
<head>
<title> Table with Attribute
</title>
</head>
<body>
<table cellspacing=5
cellpadding=15 border=4 bordercolor=blue align=center bgcolor=yellow>
<TR>
<TH> Class </TH>
<TH> Boys </TH>
<TH> Girls </TH>
</TR>
<TR>
<TD> VI </TD>
<TD> 150 </TD>
<TD> 165 </TD>
</TR>
<TR>
<TD> VII </TD>
<TD> 146 </TD>
<TD> 151 </TD>
</TR>
<TR>
<TD> VIII </TD>
<TD> 107 </TD>
<TD> 110 </TD>
</TR>
</table>
</body>
</html>
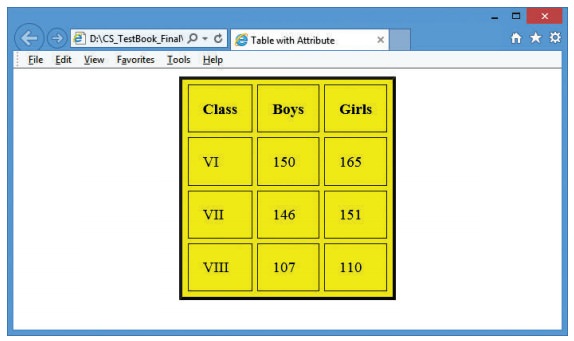
The output will be:

Attributes of <TD>, <TH> and <TR> tags:
1. Align
Used
to specify the horizontal alignment of content within a cell. Left is the
default alignment. Possible values are Right and Center.
2. VAlign
Used
to specify the vertical alignment of the contents within a cell. Bottom is the
default alignment. Possible values are Top and Middle
3. Width
Used
to specify the width of a cell in terms of pixels or percentage.
4. BGcolor and Background
Bgcolor
attribute is used to apply a particular colour to the background of a cell.
Background
attribute is used to apply an image or picture as background of a cell.
5. Rowspan and Colspan
Rowspan
attribute is used to merge two or more cells in a row as a single cell.
Colspan
attribute is used to merge to two or more cells in a column as a single cell.
Illustration 11.13: An HTML code to demonstrate the attributes of <td>, <th> and <td> tags.
<html>
<head>
<title>
Attributes of td, tr and th tags </title>
</head>
<body>
<table border align=center>
<Caption> Govt. Hr. Sec. School, Mullai Nagar, Thiruvallur
<tr>
<th colspan=6> Boys and Girls Strength during 2016-17 and
2017-18 </th> </tr>
<tr align=center>
<th rowspan=2> Class </th>
<th rowspan=2> Group </th>
<th colspan=2 bgcolor=silver> 2016 - 17 </th>
<th colspan=2 bgcolor=gray> 2017 - 18 </th>
</tr>
<tr>
![]()
![]()
![]()
![]()
![]() <th bgcolor=yellow> Boys </th>
<th bgcolor=yellow> Boys </th>
<th bgcolor=pink> Girls </th>
<th bgcolor=yellow> Boys </th>
<th bgcolor=pink> Girls </th>
</tr>
<tr align=center>
<th rowspan=2> XI </th>
<th> Science </th>
<td> 75
</td>
<td> 82
</td>
<td>
65</td>
<td> 96
</td>
</tr>
<tr align=center>
<th> Commerce </th>
<td> 125
</td>
<td> 147
</td>
<td> 118
</td>
<td> 163
</td>
</tr>
<tr align=center>
<th rowspan=2> XII </th>
<th> Science </th>
<td>
86</td>
<td> 97
</td>
<td>
71</td>
<td> 106
</td>
</tr>
<tr align=center>
<th> Commerce </th>
<td> 145
</td>
<td> 186
</td>
<td> 130
</td>
<td> 198
</td>
</tr>
</table>
</body>
</html>
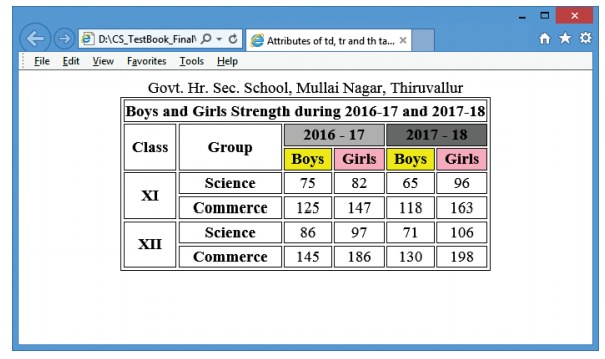
The output will be:

Related Topics