Chapter: 11th Computer Applications : Chapter 11 : HTML - Formatting text, Creating Tables, List and Links
Links in HTML
Links:
Link
is an important feature of HTML to connect web resources. Link in HTML is used
to create hyperlinks to web content. Web content may be an HTML document or an
external webpage or any multimedia content such as an image, video, audio,
animation etc., or even a part of the current document.
There
are two important things needs to create a link in HTML,
(1)
The
name of the file or URL to which you want to link
(2)
The
text that will serve as the clickable link.
The
anchor tag <A> is used to
create links along with HREF attribute. HREF is abbreviated as “Hypertext
Reference”.
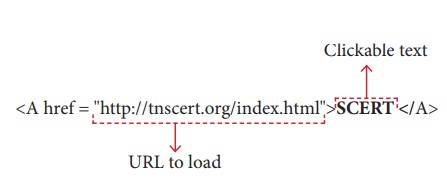
Structure of an anchor tag with href:
<A href = “ Web content
path / URL “> Text – Clickable link </A>
Example:

The
above link code creates the target of the hyperlink to the website
http://thscert.org/ index.html. At the time the user clicks the link, the
browser opens the home page of the URL.
Internal Links:
Creating
a link to a particular section of the same document is known as Internal Link.
To create an internal like, the attribute Name is used along with <A> tag. The Name attribute of <A> tag establish the link to the
content within the document.
Illustration 11.20: An HTML code to demonstrate Internal Linking:
<html>
<head>
<title> South India </title>
</head>
<body>
<h1 align = center> South India </h1>
<p> South India is the area encompassing the Indian states
of <A href = #AP> Andhra Pradesh, </A> <A href = #KR>
Karnataka, </A>
<A href = #KL> Kerala, </A>
<A href = #TN> Tamil Nadu </A> and Telangana as well
as the union territories of Lakshadweep, Andaman and Nicobar Islands and
Puducherry, occupying 19% of India's area (635,780 km2 or 245,480 sq mi).
</p>
<A Name = AP><B> Andhra Pradesh </B>
</A>
<p> Andhra Pradesh is one of the 29 states of India.
Situated in the south-east of the country, it is the eighth-largest state in
India. The largest city in Andhra Pradesh is Visakhapatnam. </p>
<A Name = KR> <B> Karnataka </B> </A>
<p> Karnataka is a state in the south western region of
India. It was formed on 1 November 1956, with the passage of the States
Reorganisation Act. Originally known as the State of Mysore, it was renamed
Karnataka in 1973. The capital and largest city is Bangalore (Bengaluru).
</p>
<A Name = KL> <B> Kerala </B> </A>
<p> Kerala is a state in South India on the Malabar Coast.
It was formed on 1 November 1956 following the States Reorganisation Act by
combining Malayalam-speaking regions. It is divided into 14 districts with the
capital being Thiruvananthapuram.</p> <A Name = TN> <B>
Tamilnadu </B> </A>
<p> Tamil Nadu literally 'The Land of Tamils' or 'Tamil
Country' is one of the 29 states of India. Its capital and largest city is
Chennai (formerly known as Madras). </p> </body>
</html>
HTML Link Colors
A link will appear in all browsers by default as in the
following colour:
• An unvisited link is underlined and blue
• A visited link is underlined and purple
• An active link is underlined and red
We can change the default colours, by using CSS will be
discussed later.
External Link:
Establish
link with an external web page in known as external linking. It is made
possible by providing the URL of the external file in the HREF attribute of
<A> tag of the current page.
Illustration 11.21: An HTML code to demonstrate Linking with an external website/ webpage
<html>
<head>
<title> Links
</title>
</head>
<body>
<h1
align=center>
Welcome to
<br>
<A href =
"http://www.tnscert.org">
State Council of
Educational Research and Training, Tamilnadu </A>
</h1>
</body>
</html>
Illustration 11.22: An HTML code to demonstrate Linking with multiple pages: <! Master.htm >
<html>
<head>
<title> Linking two pages </title>
</head>
<body>
<h2>
Applications of OpenOffice </h2>
<ul>
<LI> <A
href=writer.htm> OpenOffice Writer </A>
<LI> <A
href=calc.htm> OpenOffice Calc </A>
<LI> <A
href=impress.htm> OpenOffice Impress </A>
</ul>
</body>
</html>
------------------------------------------------
<! Writer.htm>
<html>
<head>
<title>
OpenOffice Writer </title>
</head>
<body>
<h2>
OpenOffice Writer </h2>
<p> Writer
has everything you would expect from a modern, fully equipped word processor.
</p>
<p> It is
simple enough for a quick memo, yet powerful enough to create complete books
with contents, diagrams, indexes, etc. You're free to concentrate on your ideas
while Writer makes them look great. </p>
<A
href=master.htm> Back to Home </A>
</body>
</html>
------------------------------------------------
<! calc.htm>
<html>
<head>
<title>
OpenOffice Calc </title>
</head>
<body>
<h2>
OpenOffice Calc </h2>
<p> Calc is
the spreadsheet application you've always wanted.
Newcomers find it
intuitive and easy to learn; professional data miners and number crunchers will
appreciate the comprehensive range of advanced functions. </p>
<p> DataPilot
is an advanced technology that makes it easy to pull in raw data from corporate
databases; cross-tabulate, summarize, and convert it into meaningful
information. </p>
<A
href=master.htm> Back to Home </A>
</body>
</html>
------------------------------------------------
<! Impress.htm>
<html>
<head>
<title>
OpenOffice Impress</title>
</head>
<body>
<h2>
OpenOffice Impress </h2>
<p> Impress
is a truly outstanding tool for creating effective multimedia presentations.
Your presentations
will stand out with 2D and 3D clip art, special effects, animation, and
high-impact drawing tools.</p>
<A href=master.htm> Back to Home </A>
</body>
</html>
Related Topics