Chapter: 11th Computer Applications : Chapter 11 : HTML - Formatting text, Creating Tables, List and Links
Changing font style, size and color - HTML
Changing
font style, size and color
The
<font> tag is used to change
the style, size and color of text. It is also a container tag. It is generally
used for changing the appearance of a short segment of text. Before using <font>, you should have the
knowledge about fonts.
A
font is a named set of certain style of character and number. Each font looks
different from other fonts. Generally some fonts are used for specific purpose.
For example, Times New Roman is a style of font usually used for preparing
office documents. Arial is another font style which is used for publishing
work. Variety of fonts available in internet at free of cost.
Generally,
a browser shows the contents as default system font setting. Every system has
different font setting with another system.
The general form of
<font> tag with attributes:
<font face=
“font_name” size=value color=color_name / color_code>
Text to be displayed
</font>
•
The
face is an attribute to set
different font style. The name of a font has multiple words it should be
specified within double quote.
•
The
size attribute is used to set size of the text. The size can have an absolute
value from 1 to 7. These predefined sizes are known as virtual size. Each
virtual size is successively 20% larger than the previous one.
The
color attribute is used to set the color to the text. As you leant earlier
color name or color code in hexadecimal may be used.
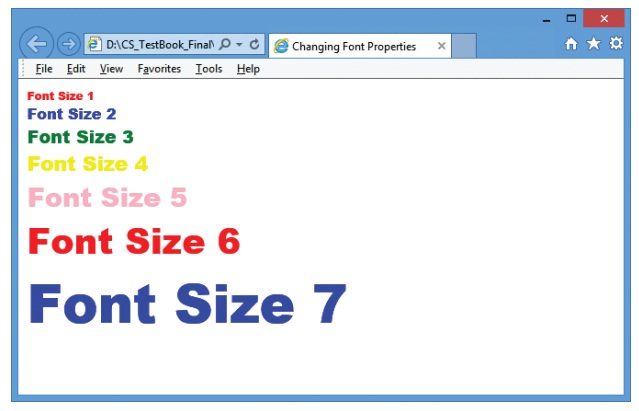
Illustration 11.8 HTML code to change font properties
<html>
<head>
<title>
Changing Font Properties </title>
</head>
<body>
<font
face="Arial Black" size=1
color=red> Font Size 1 </font> <br>
<font
face="Arial Black" size=2
color=blue> Font Size 2 </font> <br>
<font
face="Arial Black" size=3
color=green> Font Size 3 </font> <br>
<font
face="Arial Black" size=4
color=yellow> Font Size 4 </font> <br>
<font
face="Arial Black" size=5
color=pink> Font Size 5 </font> <br>
<font
face="Arial Black" size=6
color=red> Font Size 6 </font> <br>
<font
face="Arial Black" size=7
color=blue> Font Size 7 </font> <br>
</body>
</html>
The output will be:

Note:
The <font> tag is not supported by HTML5.
Multiple fonts with face attribute:
As
you learnt already, the face attribute of font tag is used to change font style
of a segment of text. In face attribute, you can assign more than one font-name
at a time within double quotes with comma. For example,
<font face = "Bookman
old style1, Broadway1, Forte, Arial">
Welcome to HTML
</font>
Browser
first tries to find out whether the font-name in the list is supported or not.
If the first font is not supported by the browser, then it displays the text in
second font, otherwise it will display next one. If no font in the list is
supported, then the browser display the in the default font.
In
the above code, consider the font names “Bookman old style1” and “Broadway1”
are not supported by any browser. (Because, the names has been changed). So,
the text “Welcome to HTML” will be displayed in “Forte” style. If your browser
not supported “Forte” font, the text will be displayed in “Arial” font,
otherwise the browser shows the text as in default font setting. In the case of
Internet explorer, the “Times New Roman” is the default font to display the
contents.
Related Topics