Chapter: 11th Computer Applications : Chapter 11 : HTML - Formatting text, Creating Tables, List and Links
Section Break and its Attributes - HTML
Section Break
The <hr> (Horizontal Rules) tag, which is known as “Thematic Breaks” separate sections of an HTML document visually. It produces a horizontal line spread across the width of the browser. This is an empty tag, which means the tag has no closing tag.
Illustration 11.9 An HTML code to demonstrate Horizontal rules tag - <hr>
<html>
<head>
<title> Horizontal Tag </title>
<head>
<body>
<h1 align=center> Tamil Language </h1>
<font face = "Arial Black" size = 5 color="Red">
Tamil is a Dravidian language predominantly spoken by the Tamil people of </font>
<hr>
<font face = "Copperplate Gothic Bold" size = 6 color="Blue">
India, Sri Lanka, Singapore, Malaysia, Mauritius and South Africa </font>
<hr>
<font face = "Verdana" size = 6 color="Green">
Tamil is an official language of India (Tamilnadu and Puducherry), Sri Lanka and Singapore.
</body>
</html>
The output will be:

Attributes of <hr> tag
The <hr> tag having four attributes viz. size, width, noshade and color. These attributes are used to set size, width, 3D appearance and color to the horizontal line respectively.
The general syntax of <hr> tag with attributes:
<hr size=value width=value noshade, color=color_name/code>
Size:
Thickness of the horizontal line can be changed with size attribute. The size is given in terms of pixels. A pixel is one of the tiny dots that make up the display on computer. Generally, 72 pixels equal to an inch. Pixel is usually referred as points. For example: The code<hr size = 72> display a horizontal line with 1 inch thickness. The default size is 3 pixels.
Width:
The width attribute specifies the horizontal width of the rule line. The default rule is drawn across the full width of the browser. The value of the width attribute may be the exact width of the rule in pixel or a certain percentage. Usually, the value of the width is specified as percentage. 100% is the default width.
For example:
<hr width = 50%> display an half of a horizontal rule line on the browser window.
Noshade:
The default view of a horizontal rule line is 3D. So, no need to specify the term “noshade” as an attribute with <hr> tag. If you specify the attribute “noshade” turn off 3D view, turns on 2D view. Noshade is a Boolean type attribute.
Color:
The horizontal line is displayed in gray color by default. The color attribute is used to change is default color to desired color. As you leant already, the value of color either is a color name or color code.
Note: All attributes of <hr> tag is not supported by HTML5
Illustration 11.10: An HTML code to demonstrate Horizontal rules with Attributes.
<html>
<head>
<title> Horizontal Line Attributes </title>
</head>
<body>
Rule with size 72pixels
<hr size = 72>
Rule with size 36pixels, 50% width
<hr size = 36 width=50%>
Rule with size 18pixels, 30% width, in 2D
<hr size = 18 width=30% noshade>
Rule with size 9pixels, 50% width, 2D, in Green color
<hr size = 9 width = 50% noshade color=Green>
</body>
</html>
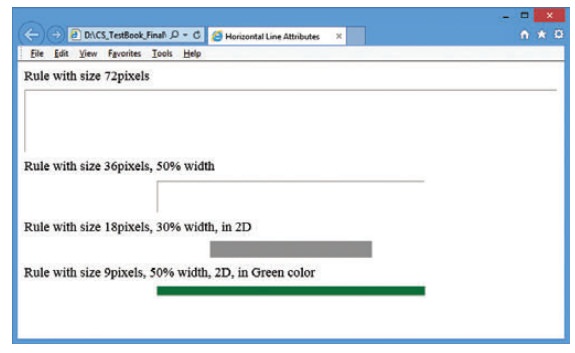
The output will be

Related Topics