Chapter: 11th Computer Applications : Chapter 10 : HTML - Structural Tags
Writing HTML document
Writing
HTML document
HTML
is a markup language. Writing in a markup language is very simple, directly you
start the text of your web document and add special tags around words and
paragraphs. The tags are coded by HTML commands or keywords that indicate how
web browser should format and display the content.
HTML
is made up of tags and its attributes. Tags are known as elements of HTML.
Additional information such as colour, alignment etc., can be included with an
HTML tag is known as attribute. Attributes are used to improve the appearance
of an HTML document. You cannot create your own tags to create a new style or
feature.
![]()
![]()
![]()
![]()
![]() All HTML tags should
be specified within angle brackets (< >). For example, <HTML> is a tag. HTML is not
case sensitive that means you can write an HTML tag in lower case or in upper
case (Small letter or Capital letter). Browser treats both of them in the same
manner. For example, you can write <HTML> as <html>; both are same.
All HTML tags should
be specified within angle brackets (< >). For example, <HTML> is a tag. HTML is not
case sensitive that means you can write an HTML tag in lower case or in upper
case (Small letter or Capital letter). Browser treats both of them in the same
manner. For example, you can write <HTML> as <html>; both are same.
HTML Document Structure
![]()
An
HTML document contains the text of the page itself and HTML tags, which defined
the structure and appearance of the document. It also contains hyperlinks to
other pages or to include multimedia elements such as audio, video, animations
etc. Entire HTML document is bounded within a pair of <html> and
</html> tags.
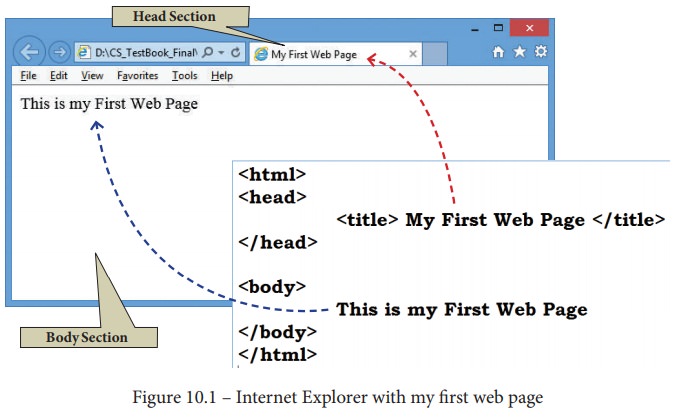
All HTML documents should follow this general format
<html>
<head>
<title> My
First Web Page </title>
</head>
<body>
This is my First
Web Page
</body>
</html>
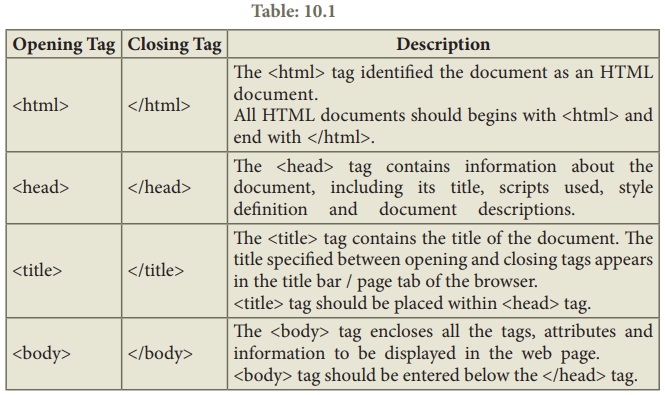
HTML
tags are generally have an opening and closing tag surrounding the text they
affect. Opening tag turn-on a feature such as heading, bold, center etc., and
closing tag turn-off its features. Opening and closing tags are the same name,
but closing tag name preceded by a slash ( / ). For example, <html> is an
opening tag, </html> is a closing tab.
Every
web document has two sections viz. Heading
Section and Body Section. The
heading section is used to show the title of a webpage in title bar or tab
heading in browser. The head section should begins with <head> tag and end with </head>
tag. The tag <title> is used
to specify the title of the webpage.
The body section is used to display the main content on the browser window. The body section should defined within <body> and </body> tags. Whatever the text you specify between these tags will display on the browser window.

Structural Tags of HTML:
<html>,
<head>, <title> and <body> these four tags are known as
structural tags. These tags are basic essential elements to construct a web
page.
Table: 10.1

HTML Writing Tools
To
get started writing HTML, there is no need of web server, web hosting or even
internet connection. You can write, test and link web pages without a network.
To create and ![]()
![]()
![]()
![]()
![]() testing a HTML document i.e. web page need an application
(text editor) to write HTML code and a browser to view them. Using a simple
text editor (Notepad for Windows or getit for Linux) is a good way to learn
HTML coding.
testing a HTML document i.e. web page need an application
(text editor) to write HTML code and a browser to view them. Using a simple
text editor (Notepad for Windows or getit for Linux) is a good way to learn
HTML coding.
Creating a Webpage
Step 1: Open a text editor
Windows7
: Start → All Programs →Accessories → Notepad
Linux
: Applications → Accessories → Text Editor
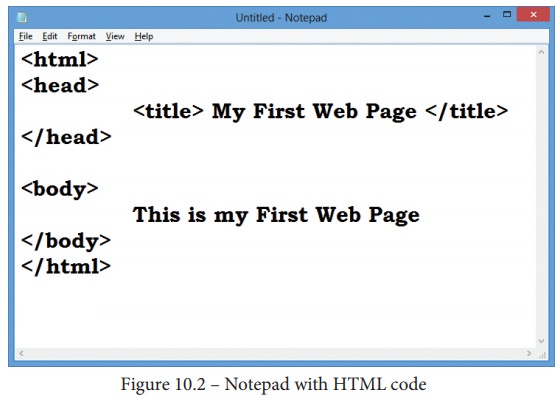
Step 2: In the appearing Note pad / Text
Editor, type the HTML document.
(Refer
Figure 10.2)

code
Step 3: Save the file as HTML
•
Click
File → Save (or) Press Ctrl + S
•
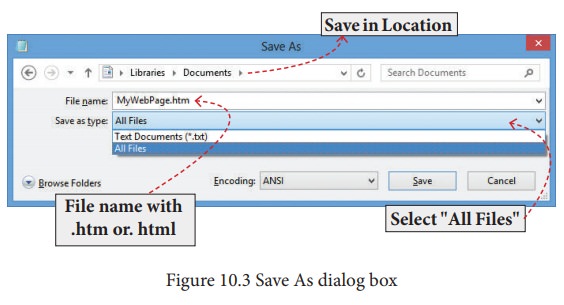
Save
as dialog box appears as shown in the Figure 10.3
•
In
“File Name” text box, type a file name with .htm or .html extension.
•
Select
“All Files” from “Save as type” list box.
•
Click
“Save” button.

Viewing Webpage in a Browser:
Step 1: Open a Browser (Internet Explorer / Mozilla Firefox
or any)
Step 2: Click File →
Open File (or) Press Ctrl + O
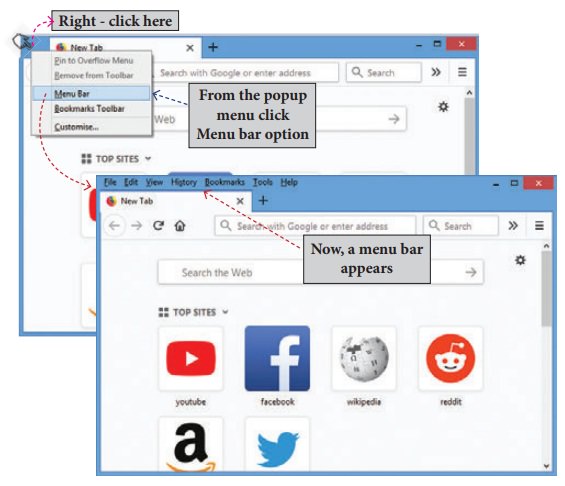
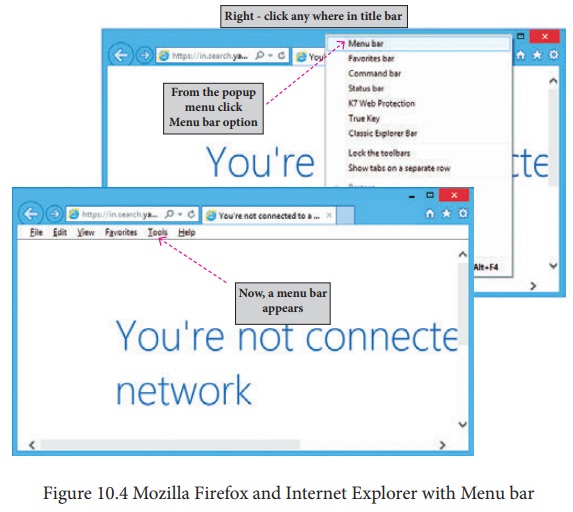
If
menu bar is not visible in your browser refer Figure 10.4


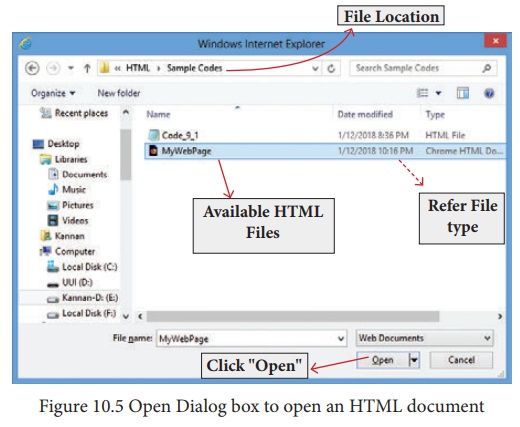
Step 3: From the “Open” dialog box, browse
the folder in which the HTML document is saved. Choose the File name and click “Open” button. (Refer Figure 10.5)

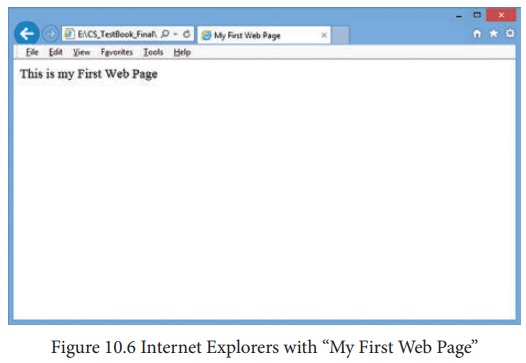
Now,
your web page is displayed in the browser. (Refer Figure 10.6)

Viewing Source file
Source
file is an HTML document, what you actually type in text editor (Notepad or
getit). You can view your original source file in the browser. The following
steps are to be followed to view a source file.
•
Right
click on the browser
•
Select
View Page Source (Firefox and Chrome) /
View Source (Internet Explorer) or Press Ctrl + U (all browser)
•
Source
file will be displayed.
•
In
Internet Explorer, View → Source is also
used to open source file.
Remember
that, you cannot edit the source file opened using the methods you learnt
above.
Edit and Reload the source file
Source
file can be edit only through the text editor. So, to edit the source file,
open the source file with a text editor. When
you edit a source file, no need to close browser in which displaying the HTML document. The
following steps are to be followed to open a source file.
•
Go
to the folder in which your source files are located.
•
According
to you default browser, your source file icon is displayed. (Refer Figure 10.7)

•
Right
click on the source file that you want to edit
•
From
the pop-up menu, select Open With → Notepad
•
Source
file will be opened in text editor
•
Make
the changes and save the file using File
→ Save or Ctrl + S.
Reload / Refresh the changes:
·
After
modify and save the source file, minimize your source file.
·
Go
to the browser.
·
Click
Refresh (Internet Explorer) / Reload Current Page (Firefox) / Reload this page (Chrome) icons on the
address bar.
·
Press
Ctrl + R or F5 will be used to refresh / reload the modifications.
Related Topics