Chapter: 11th Computer Applications : Chapter 10 : HTML - Structural Tags
HTML - Structural Tags: Points to Remember
Points to
Remember:
•
HTML
(Hyper Text Markup Language) is a special markup language used to create web
pages
•
HTML
is not a word processing tool or a programming language.
•
HTML
is made up of tags and its attributes.
•
Tags
are known as elements of HTML.
•
Attribute
is special word used inside tag to specify additional information to the tag
such as color, alignment etc.
•
Every
web document has two sections viz. Heading Section and Body Section.
•
<html>,
<head>, <title> and <body> these four tags are known as
structural tags
•
List
of HTML tags from Section-I
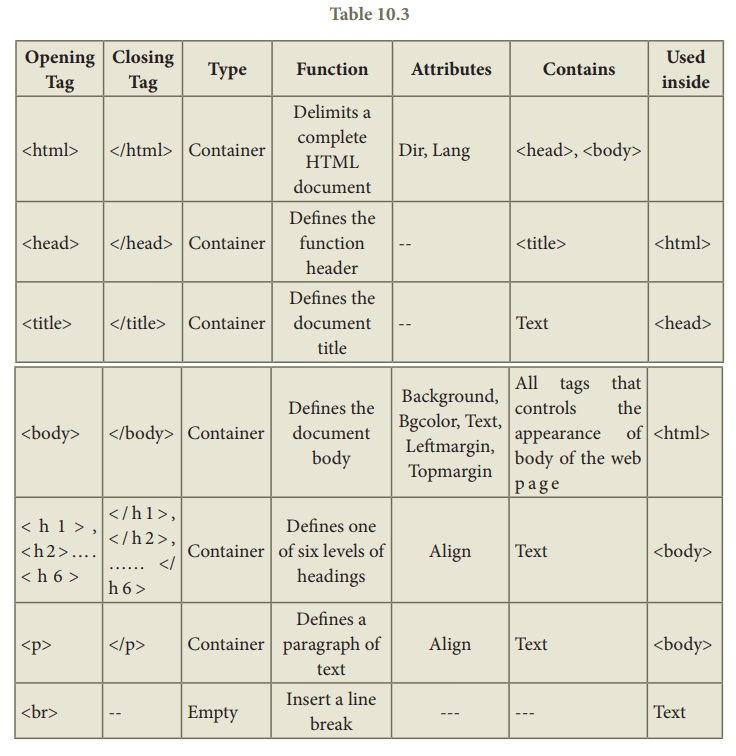
Table 10.3

Workshop - 1
Type
the following code in a text editor, save it as an html file and open in a
browser. Observe and study their functions by viewing them in your browser.
Then, make the required changes and look what happens.
<html>
<body>
<h1> Thai Pongal </h1>
<p> Pongal is a harvest
festival dedicated to the Sun. It is a four-day festival which according to the
Tamil calendar is usually celebrated from 14 January to 17 January. </p>
<p> Thai Pongal is one of
the most important festivals celebrated by
Tamil people in Tamil Nadu, Puducherry and the country of Sri Lanka, as well as
Tamils worldwide, including those in Malaysia, Mauritius, South Africa, the
United States, Singapore, Canada, Myanmar (Burma) and the UK. </p>
<p> Thai Pongal
corresponds to Makara Sankranthi, the harvest festival celebrated throughout India. </p>
</body>
</html>
Carry over the following changes:
(a)
Add
a suitable title
(b)
Center
the heading
(c)
Change
the different alignment setting for each paragraph
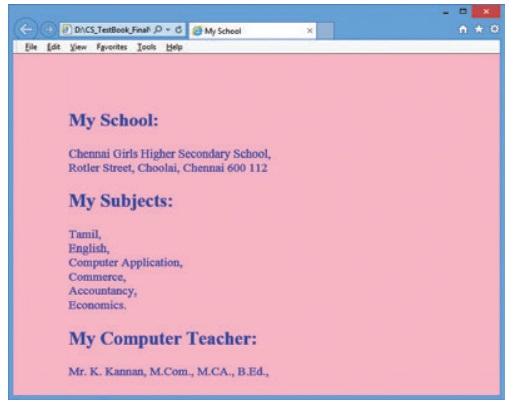
Workshop - 2
Type
the following code in a text editor, save it as an html file and open in a
browser. Observe and study their functions by viewing them in your browser.
Then, make the required changes and look what happens.
<html>
<head>
<title> My School </title>
</head>
<body>
My School:
Chennai Girls Higher
Secondary School,
Rotler Street,
Choolai, Chennai 600 112
My Subjects:
Tamil,
English,
Computer
Application,
Commerce,
Accountancy,
Economics
My Computer Teacher:
Mr. K. Kannan,
M.Com., M.CA., B.Ed.,
</body>
</html>
Re-Write
the above HTML code to get the following output:

Related Topics