Chapter: 11th Computer Applications : Chapter 10 : HTML - Structural Tags
HTML Attributes for Structural Tags
HTML
Attributes
Attributes
are special words used inside a tag to specify additional information to a tag.
Attributes should be placed within the opening tag. Most of the tags support
specialized attributes and there are also a few global elements that can be
used with any tag. Global elements are common to all HTML elements; they can be
used on all elements.
Attributes for Structural Tags
1. Attributes of <html> tag
The
<html> tag is used to specify
the beginning and closing of an HTML document. This tag does not have any
effect on appearance of document. This is only used to make browsers and other
programs, known that this is an HTML document.
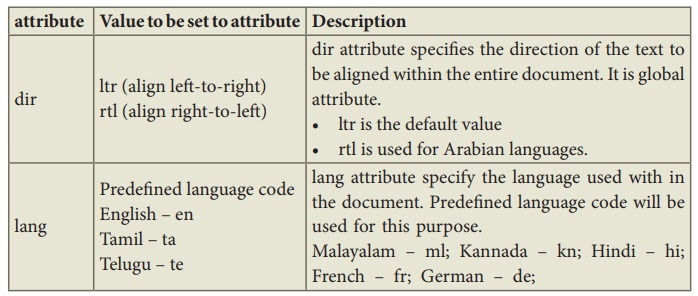
<html> tag has two attributes viz. dir and lang to specify the text direction
and language setting respectively.


![]()
![]()
![]()
![]()
![]()
2. Attributes of <body> tag
The
<body> tag defines the document’s body. The contents of an HTML page
reside within the <body> tag. <body> tag contains several
attributes.
(i) Background Colour:
bgcolor = color
By
default all the browsers display the text on white background. However, the
background color of the browser can be changed by using bgcolor tag.
The
tag to change background colour:
<body bgcolor =
color_name/color_code>
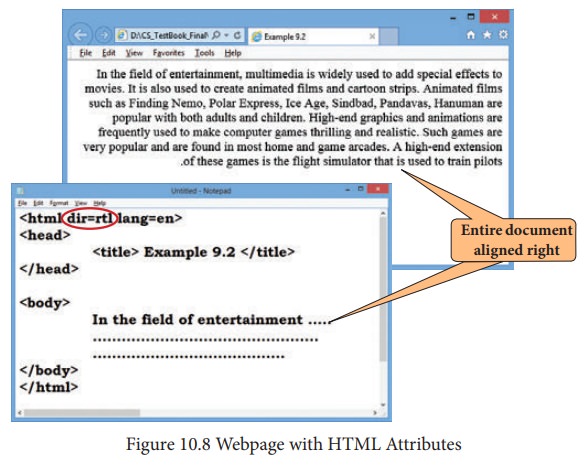
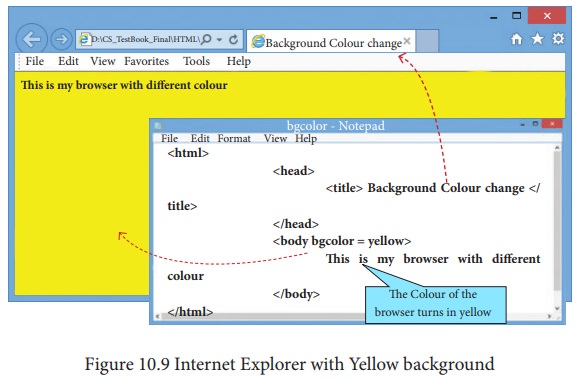
Illustration 10.1 – HTML code to change background colour of a browser
<html>
<head>
<title>
Background Colour change </title> </head>
<body bgcolor = yellow>
This is my browser
with different colour
</body>
</html>

![]()
![]()
![]()
![]()
![]() In the above HTML code, colour name has been used to change
the background colour of the browser’s body section. Generally colors in HTML
are represented as six digit hexadecimal values. Colour name can be used for
only few colors. But, color code (hexadecimal value) will be more flexible to
handle colors.
In the above HTML code, colour name has been used to change
the background colour of the browser’s body section. Generally colors in HTML
are represented as six digit hexadecimal values. Colour name can be used for
only few colors. But, color code (hexadecimal value) will be more flexible to
handle colors.
The
six digit hexadecimal value is the combinations of three, two digit number
sequence represent a color. First two digits represent Red, next two digits for
Green and last two digits for Blue (RGB) in the range of 00 – FF. For example,
000000 is black and FFFFFF is white. FF0000 is bright red. You can try out
different combinations of these values to get variety of colors.
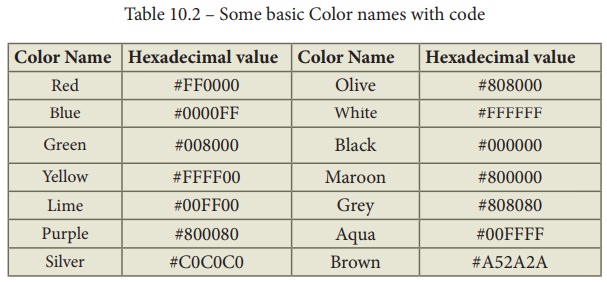
You
can use some basic color names or color code to handle colors in HTML elements.
Modern browsers support nearly 140 colors. Color code should be prefixed with
#. The following table shows some basic colors with their hexadecimal code.

To
know the complete color code visit:
The above illustration 10.1 can be re-written as follows to get the result
<html>
<head>
<title>
Background Colour change </title>
</head>
<body bgcolor = #FFFF00>
This is my
browser with different colour
</body>
</html>
![]()
![]()
![]()
![]()
![]()
(ii) Body text Colour: text = color
The
default text colour of body section is “black”, it is often called as automatic
color.
text
attribute within body tag is used to change the text colour.
The
tag to change body text colour:
<body
text = color_name/color_code>
Illustration 10.2 – HTML code to change background and text color of a browser’s body
<html>
<head>
<title>
Background Colour change </title>
</head>
<body bgcolor = #FFFF00>
This is my
browser with different colour
</body>
</html>
To
the above code, text will be displayed in Red color on yellow background. You
can also use colour code instead of colour name.
(iii) Background image: background=image
An
image or picture can be applied as background to a webpage. When you insert an
image as background, the text will be displayed on top of the image. Background
images can be a texture or bitmap or even a photo.
When
you insert a small image, the browser takes the image and repeats it across and
down to fill browser window. Inserting animated images (GIF images) creates
more interesting.
The
tag to apply an image as background:
<body background = “image_name_with_extenstion”>
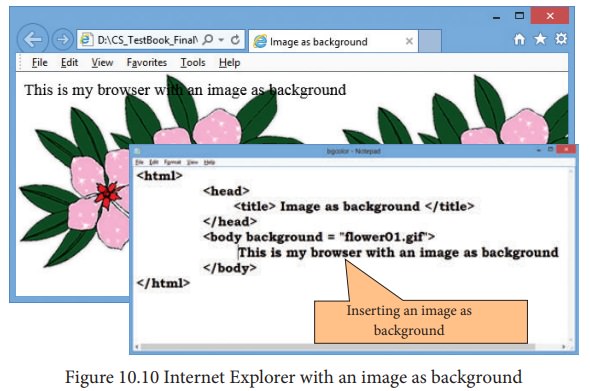
Illustration 10.3 – HTML code to apply an image as background
<html>
<head>
<title> Image
as background </title>
</head>
<body background = “flower01.gif”>
This is my browser
with an image as background </body>
</html>

Figure
10.10 Internet Explorer with an image as background
While
including an image as background, the image file name is not required to be in
double quotes. The code <body
background = flower01.gif> can also produce the same result.
If
your image file name is long or split as two more words or along with path,
should be specify within double quotes.
Remember
that, if the image file and HTML source are located in different locations i.e.
in different folder or drive, file path should be clearly specified along with
image file name. In the above case, image file and HTML source file both are
located within the same folder. So, path name is not mentioned.
For
example, If the image file is somewhere in a folder (say Images folder in E:
drive), you must specify its full path within double quotes as given below.
<body background =
“E:\Images\ flower01.gif">
![]()
![]()
![]()
![]()
![]()
(iv) Setting Margins: margin
= value
The
margin refers the blank area from left or top edge of the browser window.
Generally there is no default margin setting in any browser. If you want to
leave some space as margin to left or top; leftmargin
or topmargin attributes will be used
respectively.
The
tag to specify the left and top margin:
<body leftmargin =
value topmargin = value>
The
Value is referred as pixels (72 pixels to an inch)
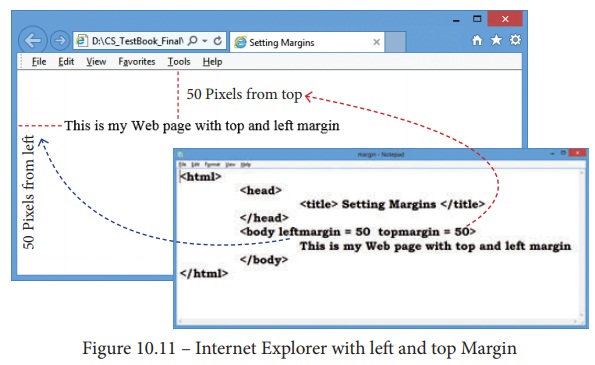
Illustration 10.4 – HTML code to set left and top margins
<html>
<head>
<title>
Setting Margins </title>
</head>
<body leftmargin =
50 topmargin = 50>
This is my Web page
with top and left margin
</body>
</html>
The
statement <body leftmargin = 50 topmargin = 50> will intent the body text
50 pixels away from the left as well as from top edge of the browser. The
output will be as in Figure 10.11






Illustration 10.5 –
Create a web page (HTML document) to the following specification.
•
Title:
My First Web Page
•
Text
to be display: Welcome to Computer Applications
•
Background
color: Lime
•
Body
text color: Blue
•
Margin:
from left and top 1 inch
<html>
<head>
<title> My
First Web Page </title>
</head>
<body bgcolor =
Lime text = blue leftmargin = 72 topmargin = 72>
Welcome to Computer
Applications
</body>
</html>
Remember
that, when you use more than one attribute within an HTML element (Tag) space
is used as separator.
Related Topics