Chapter: 11th Computer Applications : Chapter 10 : HTML - Structural Tags
HTML: Line Breaks and Paragraphs
Line
Breaks and Paragraphs
Browser
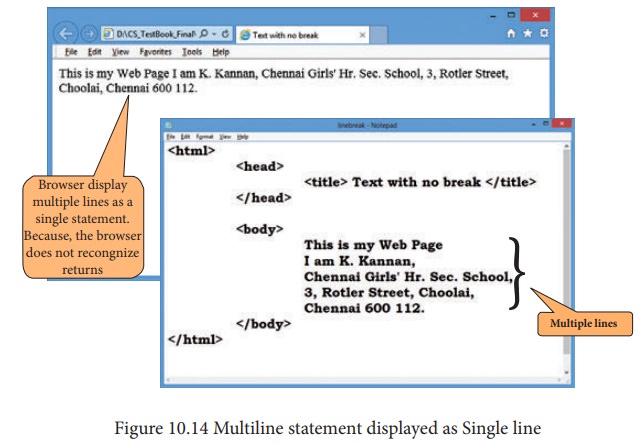
applications are having some special rules for displaying text. They do not
recognize returns, tabs or even more than one space between words. If you
create an HTML document with multiple lines of text, browser will display it as
a single line. (Refer Figure 10.14)

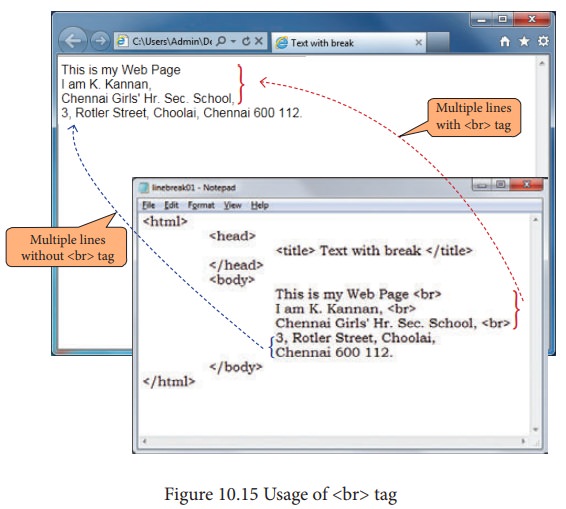
The
<br> tag is used for line break. The <br> is an empty tag, does not
have close tag and attribute. It should be placed at the end of a line. (Refer
Figure 10.15)

In
HTML, paragraphs are created using the <p>
tag. The content what you type between <p>
and </p> is identified as a
paragraph and display as a paragraph by the browser. Because, the browser does
not recognize returns (Pressing “Enter” Key). Remember that in word processors,
pressing “Enter” key is identifying a paragraph.
Illustration 10.8 HTML code to create a paragraph
<html>
<head>
<title>
Paragraph </title>
</head>
<body>
<h1
align=center> Business </h1>
<p> Business may be defined as any activity in which a man
is very much interested and these activities bring him profit, money, prestige
and power. </p> <p> In economic sense, the term business means
works, efforts and acts of people, which are connected with the production of
wealth and activities, which are directed with the object of making
profit.</p> <p> Production and distribution of goods to consumers
for a profit constitute business. </p>
</body>
</html>
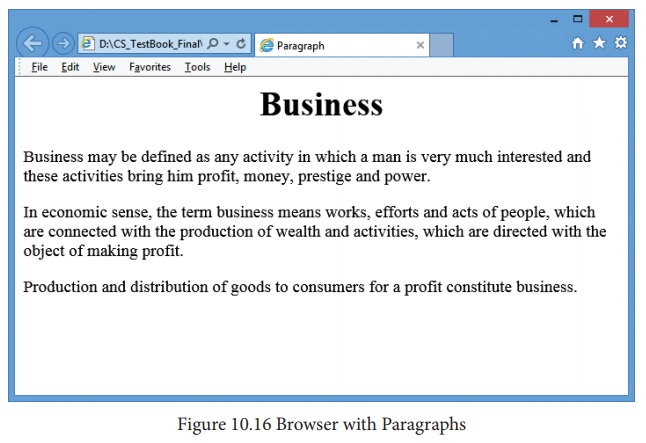
In
the above illustration, the contents specified between <p> and </p>
considered as paragraph. Each paragraph displayed separately (Refer Figure
10.16).

Changing Paragraph alignment
You
know already that the types of paragraph alignments in Word processor. In HTML
documents more are four paragraph alignments viz. Left, Right, Center and
Justify. The text that you type between <p>
and </p> is by default aligned
to left. To change the alignment of a paragraph align attribute can be used with <p> tag.
The
tag to specify the alignment to paragraphs:
<p align = alignment>
Where
alignment can either be Right, Center or
Justify. Remember that, left is the default alignment.
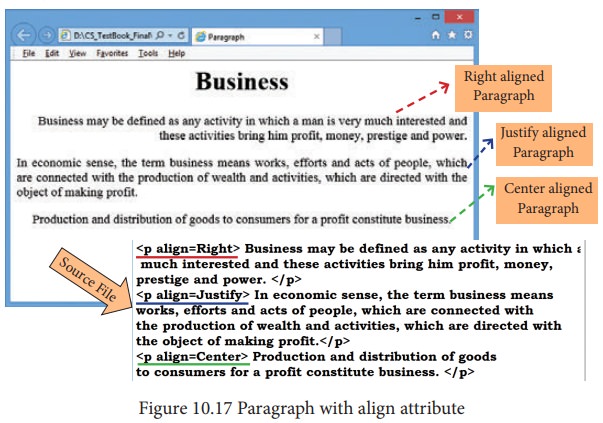
If
you re-write the code in Illustration it will produce the following output.
(Refer Figure 10.17)

Remember
that, the keyboard shortcut to change paragraph alignment in word processor is
not working in HTML.
Related Topics