Chapter: Java The Complete Reference : Introducing GUI Programming with JavaFX : Introducing JavaFX Menus
Use RadioMenuItem and CheckMenuItem - JavaFX
Use
RadioMenuItem and CheckMenuItem
Although the type of menu
items used by the preceding examples are, as a general rule, the most commonly
used, JavaFX defines two others: check menu items and radio menu items. These
elements can streamline a GUI by allowing a menu to provide functionality that
would otherwise require additional, stand-alone components. Also, sometimes
including check or radio menu items simply seems most natural for a specific
set of features. Whatever your reason, it is easy to use check and/or radio
menu items in menus, and both are examined here.
To add a check menu item to a
menu, use CheckMenuItem. It defines
three constructors, which parallel the ones defined by MenuItem. The one used in this chapter is shown here:
CheckMenuItem(String name)
Here, name specifies the name of the item. The initial state of the item
is unchecked. If you want to check a check menu item under program control,
call setSelected( ), shown here:
final void
setSelected(boolean selected)
If selected is true, the
menu item is checked. Otherwise, it is unchecked.
Like stand-alone check boxes,
check menu items generate action events when their state is changed. Check menu
items are especially appropriate in menus when you have options that can be
selected and you want to display their selected/deselected status.
A radio menu item can be
added to a menu by creating an object of type RadioMenuItem. RadioMenuItem
defines a number of constructors. The one used in this chapter is shown here:
RadioMenuItem(String name)
It creates a radio menu item
that has the name passed in name. The
item is not selected. As with the case of check menu items, to select a radio
menu item, call setSelected( ),
passing true as an argument.
RadioMenuItem works like a stand-alone radio button, generating both change and action events. Like stand-alone radio
buttons, menu radio items must be put into a toggle group in order for them to
exhibit mutually exclusive selection behavior.
Because both CheckMenuItem and RadioMenuItem inherit MenuItem,
each has all of the functionality provided by MenuItem. Aside from having the extra capabilities of check boxes
and radio buttons, they act like and are used like other menu items.
To try check and radio menu
items, first remove the code that creates the Options menu in the MenuDemo example program. Then
substitute the following code sequence, which uses check menu items for the
Colors submenu and radio menu items for the Priority submenu.
// Create the Options menu.
Menu optionsMenu = new
Menu("Options");
// Create the Colors submenu.
Menu colorsMenu = new Menu("Colors");
//Use check menu items for colors. This allows
//the user to select more than one color.
CheckMenuItem red = new
CheckMenuItem("Red");
CheckMenuItem green = new
CheckMenuItem("Green");
CheckMenuItem blue = new
CheckMenuItem("Blue");
colorsMenu.getItems().addAll(red, green, blue);
optionsMenu.getItems().add(colorsMenu);
//Select green for the default color selection.
green.setSelected(true);
//Create the Priority submenu.
Menu priorityMenu = new
Menu("Priority");
//Use radio menu items for the priority
setting.
///This lets the menu show which priority is
used
//and also ensures that one and only one
priority
//can be selected at any one time.
RadioMenuItem high = new RadioMenuItem("High");
RadioMenuItem low = new
RadioMenuItem("Low");
//Create a toggle group and use it for the
radio menu items.
ToggleGroup tg = new ToggleGroup();
high.setToggleGroup(tg);
low.setToggleGroup(tg);
//Select High priority for the default selection.
high.setSelected(true);
//Add the radio menu items to the Priority menu
and
//add the Priority menu to the Options menu.
priorityMenu.getItems().addAll(high, low);
optionsMenu.getItems().add(priorityMenu);
//Add a separator.
optionsMenu.getItems().add(new
SeparatorMenuItem());
//Create the Reset menu item.
MenuItem reset = new
MenuItem("Reset");
optionsMenu.getItems().add(reset);
//Add Options menu to the menu bar.
mb.getMenus().add(optionsMenu);
After making the
substitution, the check menu items in the Colors submenu look like those shown
here:

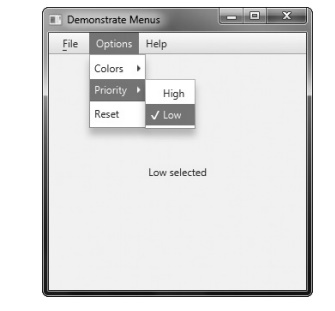
Here is how the radio menu
items in the Priority submenu now look:

Related Topics