Chapter: User Interface Design : Multimedia
Images
Images
Use existing icons when available. The
International Standards Organization (ISO), for example, has developed standard
shapes for a variety of purposes. Always consult all relevant reference books
before inventing new symbols or modifying existing ones.
Use images for nouns, not verbs.
Use traditional images.
Consider user cultural and social norms. Improper
design of icons can create problems internationally. Social norms vary, so
great variations exist in what is recognizable and acceptable throughout the
world.
Creating Images
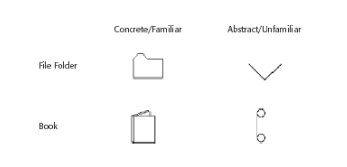
Create familiar and concrete shapes. an icon’s meaning should be
self-evident. This is enhanced when concrete shapes are provided, those that
look like what they are. An icon should also be intuitive or obvious, based
upon a person’s preexisting knowledge.
Familiar shapes are those images that are well learned.

Create visually and conceptually distinct shapes.
Incorporate
unique features of an object.
Do not
display within a border.
Differentiation
is aided when icons are visually different from one another. It is also aided
when icons are conceptually different—that is, when they portray specific
features of an object that are relatively unique within the entire set of
objects to be displayed.

Clearly reflect objects represented.
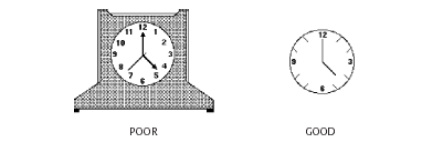
Simply
reflect objects represented, avoiding excessive detail. Construct icons with as
few graphical components as necessary, using no more than two or three, if
possible. Also, use simple, clean lines, avoiding ornamentation.

Create as
a set, communicating relationships to one another through common shapes. When
icons are part of an overall related set, create shapes that visually
communicate these relationships. Objects within a class, for example, may
possess the same overall shape but vary in their other design details,

Provide consistency in icon type.
Create shapes of the proper emotional tone.
Drawing Images
Provide consistency in shape over varying sizes.
Do not use triangular arrows in design to avoid confusion with other
system symbols.
When icons are used to reflect varying attributes, express these
attributes as meaningfully as possible.
Provide proper scale and orientation.
Use perspective and dimension whenever possible.
Accompany icon with a label to assure intended meaning.
Icon Animation and Audition
Animation:
—Animation
can take two forms, best described as static and dynamic.
—A static icon’s appearance is unchanged
over a period of time and changes only at the moment that a system event
occurs. An example would be the open door of a mailbox shutting when an
electronic message is received.
—A dynamic icon’s movement is independent
of a system event, changing appearance to represent functions, processes,
states, and state transitions. An example is an icon that begins movement to
illustrate an action when a pointer is moved close to it.
Use:
o To
provide feedback.
o For
visual interest.
Make it
interruptible or independent of user’s primary interaction.
Do not
use it for decoration.
Permit it
to be turned off by the user.
For fluid
animation, present images at 16 or more frames per second.
Audition:
Consider
auditory icons.
It may be
well suited to providing information:
About previous and possible interactions.
Indicating ongoing processes and modes.
Useful for navigation.
To support collaboration.
The Design Process
Define the icon’s purpose and use.
Collect, evaluate, and sketch ideas.
Draw in black and white.
Draw using an icon-editing utility or drawing
package.
Test for user:
o
Expectations.
o
Recognition.
o
Learning.
Test for legibility.
Register new icons in the system’s registry.
Screen Presentation
Follow all relevant general guidelines for screen
design.
Limit the number of symbols to 12, if possible, and
at most 20.
Arrange icons:
o
In a meaningful way, reflecting the organization of
the real world.
o
To facilitate visual scanning.
o
Consistently.
Place object and action icons in different groups.
Present an interactive icon as a raised screen
element.
Ensure that a selected icon is differentiable from
unselected icons.
Permit arrangement of icons by the user.
Permit the user to choose between iconic and text
display of objects and actions.