Chapter: 11th Computer Applications : Chapter 15 : Control Structure in JavaScript
Looping or repetitive Statements in JavaScript
Looping
/ repetitive
In
JavaScript there are times when the same portion of code needs to be executed
many times with slightly different values is called Loops. JavaScript supports
three kinds of looping statements. They are
•
for loop
•
while loop
•
do..while loop
1. for loop
The
for loop is a very rigid structure
that loops for a pre-set number of times. In JavaScript for structure is very flexible, which makes this type is very
useful. The syntax of the for loop
looks like the following:
for(initialization;
condition; increment/decrement)
{
Body of the loop;
}
The
for structure within parenthesis there are three parts each separated by
semicolon. They are,
1. The first part of the loop
initialize a variable which is also called as control variable. In most case
the control variable is declared as well as initialized.
2. The second part is the conditional
statement that determines how many times the loop will be iterated.
3. The third and final part determines
how the value of control variable is changed (Incremented/Decremented)
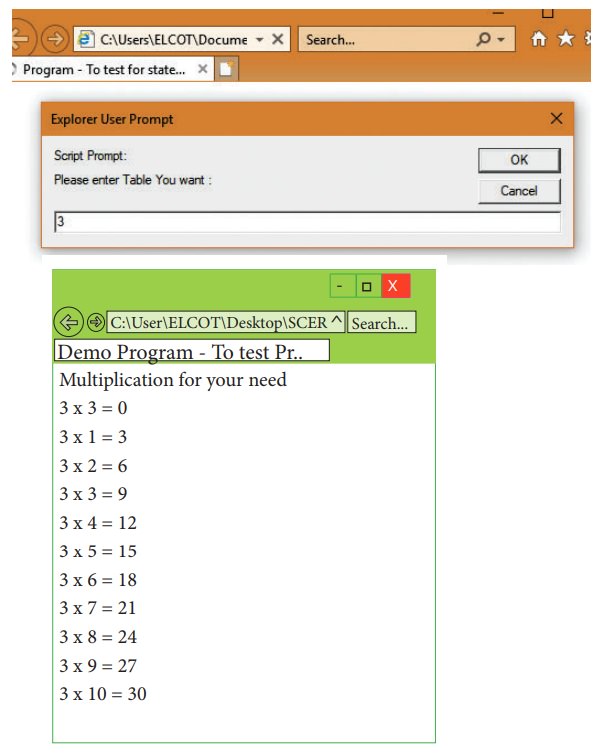
Illustration 15.5 Using for loop
<Html>
<Head>
<Title>
Program - To test for statement in JavaScript </Title>
</Head>
<Body>
<script
language="javascript" type="text/javascript">
var no1 =
prompt("Please enter Table You want :", "0");
document.write("<h2>
Multiplication for your need </h2>");
for( var
no2=0;no2<=10;no2++)
{
document.write(no1+"
x "+no2+" = "+no1*no2+"<br>");
}
</script>
</Body>
</Html>

2. break and continue statement
JavaScript
also supports statements used to modify flow control, specifically break and continue. The break statement
will terminate the loop early. For example,
for(var n=0;n<=10;n++)
{
if(n==5)
{
break;
}
document.write(n+"<br>");
}
In
the above example, which writes out the value of n starting from 0, when n is
equal to 5 the break statement is executed and the loop is terminated and the
output is as follows,
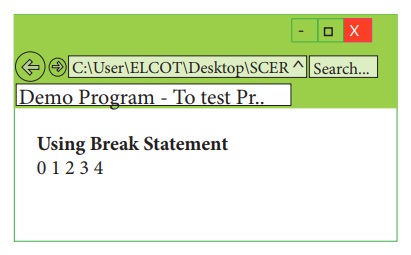
Illustration 15.6 Using break statement
<Html>
<Head>
<Title>Demo
Program - To test Break command in JavaScript </Title> </Head>
<Body>
<script language="javascript"
type="text/javascript">
document.write("<h2> Using Break Statement
</h2>");
for( var no2=0;no2<=10;no2++)
{
if(no2==5)
{break;}
document.write(no2+" ");
}
</script>
</Body>
</Html>

The
continue statement will skip back to
the loop condition check. When the continue
statement is executed, the current iteration of the enclosing loop is
terminated, and the next iteration begins. For example,
![]()
![]()
![]()
![]()
![]() for(var n=0;n<=10;n++)
for(var n=0;n<=10;n++)
{
if(n==5)
{
continue;
}
document.write(n+"<br>");
}
In
the above example, which writes out the value of n starting from 0, when n is
equal to 5 the continue statement is executed and the continue statement continues the loop without printing the value 5
and the output is as follows,
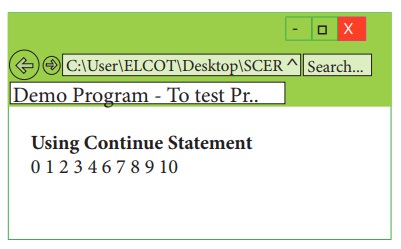
Illustration 15.7 Using continue statement
<Html>
<Head>
<Title>Demo Program - To test Continue command in
JavaScript </Title> </Head>
<Body>
<script language="javascript"
type="text/javascript">
document.write("<h2> Using continue Statement
</h2>");
for( var no2=0;no2<=10;no2++) {
if(no2==5)
{continue;}
document.write(no2+" ");
}
</script>
</Body>
</Html>

3. while loop
In
JavaScript while loop is another
most basic loop. The purpose of a while
loop is to execute a statement /block of statement repeatedly as long as an
expression is true.
The
while statement creates a loop that executes a specified statement as long as
the test condition evaluates to true. The condition is evaluated before
executing the statement.
The
syntax is:
while (condition)
{
body of the loop
}
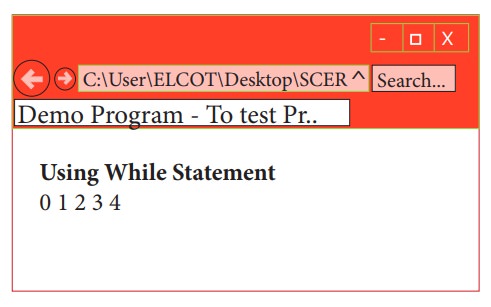
Illustration 15.8 Using while loop
<Html>
<Head>
<Title>Program - To test while statement in JavaScript
</Title>
</Head>
<Body>
<script
language="javascript" type="text/javascript">
document.write("<h2>
Using while Statement </h2>");
var no2=0;
while(no2<=5)
{
document.write(no2+"
");
no2=no2+1;
}
</script>
</Body>
</Html>

To
execute a while statement, the interpreter first evaluates expression. If the
value of the expression is true the interpreter executes the statement and
repeats, jumping back to the top of the loop and evaluating expression again.
In the above example let us see how the while command is executed,
1. Initial value of the variable no2 is
set to 0
2. The expression in the while
statement is executed
3. If the condition is true then body
of the loop will be executed once otherwise body of the loop will be skipped
and control will jump to next statement to end of the loop.
4. Then the value of the control
variable is executed and control jumps to condition again go to step 3
4. do .. while loop
The
do..while loop is like a while loop,
except that the loop expression is tested at the end of the loop rather than at
the beginning. This means that the body of the loop is always executed at least
once. The syntax is:
do
{
body
of the loop
} while (expression);
An
important difference between while and do..while statement is in the do..while
loop body of the loop always executed at least once before the condition can be
executed. In a while loop, first condition will be evaluated and then only
based on the result of the condition the body of the loop will be executed or
not.
Illustration 15.9 Using do..while loop
<Html>
<Head>
<Title>Program
- To test do..while statement in JavaScript </Title>
</Head>
<Body>
<script language="javascript"
type="text/javascript">
document.write("<h2> Using do..while Statement
</h2>");
var no2=0;
do
{
document.write(no2+" ");
no2=no2+2;
}while(no2<=10);
</script>
</Body>
</Html>
Output:

Related Topics