Chapter: 11th Computer Applications : Chapter 14 : Introduction to JavaScript
JavaScript Popup or Dialog Boxes
JavaScript
Popup or Dialog Boxes:
JavaScript
supports three important types of dialog boxes. Dialog boxes are also called as
Popup Boxes. These dialog boxes can be used to raise an alert, or to get
confirmation on any input or to have a kind of input from the users. JavaScript
supports three kind of popup boxes: Alert box, Confirm box, and Prompt box.
Alert Dialog Box:
An
alert dialog box is mostly used to
give a warning message to the users. For example, if one input field requires
to enter some text but the user does not provide any input, then as a part of
validation, you can use an alert box to give a warning message. Alert box gives
only one button "OK" to
select and proceed.
The syntax of alert box is
Alert(“Message”);
(or)
Window.alert(“Message”);
Example:
alert(“Name
is compulsory entry”);
(or)
window.alert(“Name is compulsory entry”);
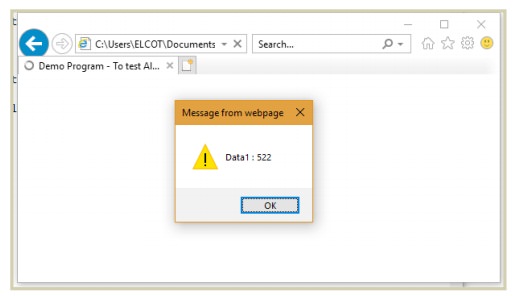
Illustration 14.11 Alert Dialog Box
<Html>
<Head>
<Title>Demo
Program - To test Alert Dialog Box in JavaScript </Title>
</Head>
<Body>
<script language="javascript"
type="text/javascript">
var value1 = 522, value2=10; window.alert("Data1 :
"+value1);
alert(“Data1 :”+value2);
</script>
</Body>
</Html>
Output:

![]()
![]()
![]()
![]()
![]()
Confirm Dialog Box:
A
confirmation dialog box is mostly used to take user's consent on any option. It
displays a dialog box with two buttons: OK
and Cancel. If the user clicks on
the OK button, the confirm() will
return true. If the user clicks on the Cancel button, then confirm() returns
false.
The syntax of confirm dialog box is
confirm(“message”);
(or)
window.confirm(“message”);
Example:
confirm(“Hai Do you want to continue:”);
(or)
window.confirm(“Hai Do you want to continue:”);
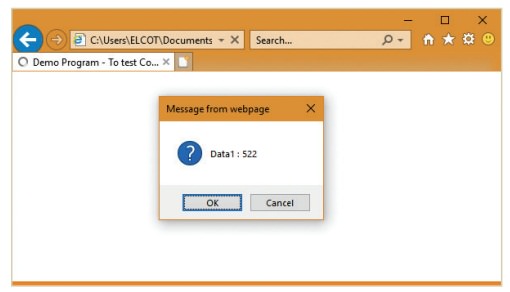
Illustration 14.12 Confirm Dialog Box
<Html>
<Head>
<Title>Demo
Program - To test Confirm Dialog Box in JavaScript </Title>
</Head>
<Body>
<script
language="javascript" type="text/javascript">
var value1 = 522,
value2=10; window.confirm("Data1 : "+value1);
confirm("Data2
:"+value2);
</script>
</Body>
</Html>
Output:

Prompt Dialog Box:
The
prompt dialog box is very useful when the user want to pop-up a text box to get
user input. Thus, it enables you to interact with the user. The user needs to
fill in the text box field and then click OK.
The
prompt dialog box is displayed using a method called prompt() which takes two
parameters: (i) a label which you want to display in the text box and (ii) a
default string to display in the text box. This dialog box has two buttons: OK
and Cancel. If the user clicks the OK button, the prompt() will return the
entered value from the text box. If the user clicks the Cancel button, the
prompt() returns null. The Syntax of prompt dialog box is,
Prompt(“Message”,”defaultValue”);
(or)
window.prompt("sometext","defaultText");
Example:
prompt(“Enter Your Name:”,”Name”);
(or)
window.prompt(“Enter Your Name:”,”Name”);
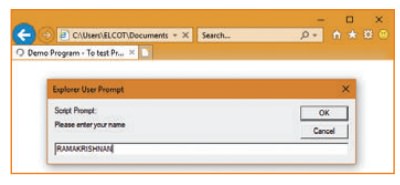
Illustration 14.13 Prompt Dialog Box
<Html>
<Head>
<Title>Demo
Program - To test Prompt Dialog Box in JavaScript </Title>
</Head>
<Body>
<script
language="javascript" type="text/javascript">
var sname =
prompt("Please enter your name", "Name");
</script>
</Body>
</Html>
Output:

Related Topics