Chapter: Information Architecture on the World Wide Web : Production and Operations
Content Mapping
Content Mapping
During research and conceptual design, you are
focused on the top-down approach of defining an information structure that will
accommodate the mission, vision, audiences, and content. As you move into
production, you complete the bottom-up process of collecting and analyzing the
content. Content mapping is where top-down meets bottom-up.
The process of content mapping involves
breaking down or combining existing documents into logical content components
or chunks, thereby separating the
content from its container. A content chunk is not a sentence or a paragraph or
a page. Rather, it is the most finely grained portion of content that merits or
requires individual treatment.
The content, often received from a variety of
sources and in a multitude of formats, must be mapped onto the information
architecture. Because of differences between formats, you cannot count on a one-to-one
mapping of source page to destination page. One page from a print brochure does
not necessarily map onto one page on the Web. For this reason, it is important
to separate content from container, at both the source and destination. In
addition, when combined with a database-driven approach to content management,
the separation of content and container facilitates the reuse of content chunks
across multiple pages. For example, contact information for the customer
service department might be presented in context within a variety of pages
throughout the web site. If the contact information changes, modification can
be made once to the database record for that content chunk and then propagated
throughout the web site at the push of a button.
In some cases, you will need to create
original content for a web site. However, content mapping may still be
necessary. It often makes sense to create content in a word processing
application rather than an HTML editor, since tools like Microsoft Word tend to
have more powerful editing, layout, and spell checking capabilities. In such
cases, you'll still need to map the Word documents to HTML pages.
The subjective process of defining chunks
should be determined by answers to the following questions:
•
Can this
document be segmented into multiple chunks that users might want to access
separately?
•
What is
the smallest section of content that needs to be individually indexed?
•
Will
this content need to be repurposed across multiple documents or as part of
multiple processes?
Once the content chunks have been defined,
they can be mapped onto destination web pages. You will need a systematic means
of documenting the source and destination of all content, so that the
production team can carry out your instructions. As discussed earlier, one
approach involves the assignment of unique identification codes to each content
chunk.
For example, creation of the SIGGRAPH 96
Conference web site required the translation of print-based content to the
online environment. In such cases, content mapping involves the specification
of how chunks of content in the print materials map to pages on the web site.
For SIGGRAPH 96, we had to map the contents of elaborately designed brochures,
announcements, and programs onto web pages. It would have been difficult and
silly to attempt a one-to-one mapping of printed pages to web pages. Therefore,
we needed to go through a process of content chunking and mapping with the
content editor. First, we broke each page of the brochure into logical chunks
or atoms of information. We devised a simple scheme tied to page numbers for
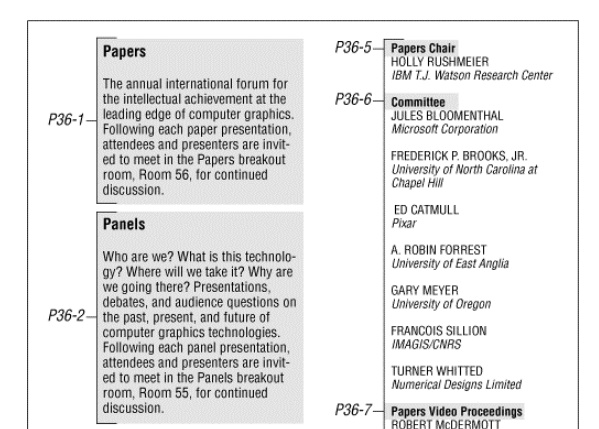
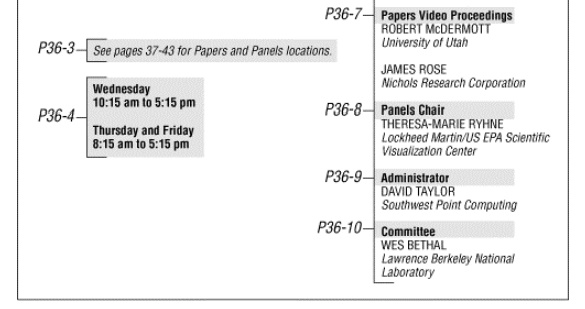
labeling each chunk (see Figures Figure 9.3 and
Figure 9.4).
Figure 9.3. Print chunks, to be mapped out as shown in Figure 9.4.


As you saw in Figure
9.1, we had already created a detailed information architecture
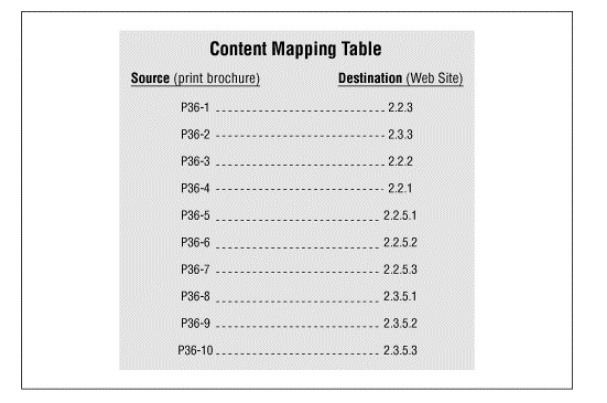
blueprint with its own content chunk identification scheme. We then had to
create a content mapping table that explained how each content chunk from the
print brochure should be presented in the web site.
Figure 9.4. In this example, P36-1 refers to the first content
chunk on page 36 of the original print brochure (Figure 9.3). This source content chunk
maps onto the destination content chunk labeled 2.2.3, which belongs in the
Papers (2.0) area of the web site.

Armed with the original print documents,
architecture blueprints, and the content mapping table, the production staff
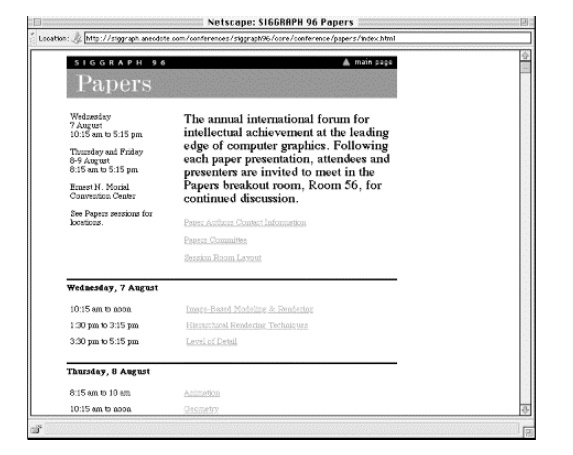
created and populated the SIGGRAPH 96 Conference web site. As you can see in Figure 9.5, the contents of the web page are quite
different from the original print page.
Figure 9.5. Because of the differences between the print and
online media, the translation from print brochure to web site involved
significant changes.

Related Topics