Chapter: XML and Web Services : Building XML-Based Applications : Formatting XML for the Web
An Overview of XHTML - XHTML 1.1: Modularization
An Overview of XHTML
Someday the Web will be standardized. All Web pages will be completely
cross-platform compatible and will load faster. Also, work will get done more
quickly (especially for us Web developers). However, the standardization of the
Web is still over the horizon, and movement toward that goal is painfully slow.
In order to help prepare for the future, the W3C organization introduced XHTML
1.0 as an official recommendation on January 26, 2000. XHTML is a step toward
the goal of standardizing markup for the Web. It is also a step toward making
the Web “XML compatible.” XHTML is an XML application. XHTML is a reformulation
of HTML into an XML application. Therefore, HTML is made XML compatible and
open to interaction with future XML technologies.
XHTML 1.1: Modularization
If the analogy of a bridge is used for XHTML 1.0, then possibly the
analogy of an eleva-tor could be used for XHTML 1.1. XHTML 1.0 creates a bridge
to easily span the gap between HTML 4 and XML 1.0 compliance. XHTML 1.1 creates
an elevator for raising the level of conformance of XHTML 1.0. Once a series of
Web pages have become XHTML 1.0 compliant, they are on the ground floor. There
is nowhere to go but up!
On April 10, 2001 the Modularization of XHTML became an official W3C
organization recommendation.
XHTML modularization is a dissection of XHTML 1.0 into a collection of
abstract mod-ules, with each module representing a specific type of XHTML
functionality (such as an abstract module for defining XHTML tables or an
abstract module for defining XHTML text formatting). Modules are implemented
through the use of XML DTDs. XHTML modularization allows different modules to
be “mixed and matched” together within XML DTDs in order to create XHTML
subsets and extensions.
After making the Modularization of XHTML an official recommendation, the
W3C moved quickly and on May 31, 2001, XHTML 1.1 (module-based XHTML) also
became an official recommendation.
XHTML 1.1 is basically the reformulation of the XHTML 1.0 Strict DTD
into a mod-ule-based document type. This new module-based document type is
designed to be portable and easily applicable across a broad collection of
clients and platforms. With the advent of XHTML 1.1, end-user device vendors
will be able to create DTDs that specify specifically which XHTML modules their
devices support. Each of the modules will be consistent and conform with the
Modularization of XHTML recommendation. This ensures that although a vendor
might only be using a subset of XHTML, the subset will completely conform with
XHTML 1.1. Compatibility will always be ensured.
In this section, we will take a quick rundown of the changes that have
been made from XHTML 1.0. We will then go into a more detailed look at
modularization in XHTML and its main areas of divergence from XHTML 1.0.
Finally, in the subsection on syntax and definitions, we will run down the
modules that make up the Modularization of XHTML and XHTML 1.1 document type.
Changes from XHTML 1.0
As previously stated, XHTML 1.1 is basically a
reformulation of the XHTML 1.0 Strict DTD into a module-based document type.
Many of the facilities available in other XHTML 1.0 document types
(Transitional and Frameset) are not available in XHTML 1.1. The same general
rules for strict adherence from XHTML 1.0 apply in XHTML 1.1.
The main differences between an XHTML 1.0 Strict
DTD and XHTML 1.1 (apart from being defined in modules) are summarized here:
All features that were deprecated have been completely removed in XHTML
1.1. Most of the removed features dealt with layout and formatting. The goal
here is as much separation as possible between data structure and visual
formatting. The strategy is to rely on style sheets for presentation.
For all elements, the lang attribute as been removed and replaced with the xml:lang attribute.
For the a and map elements, the name attribute has been removed and
replaced with the id
attribute.
The Ruby collection of elements has been
added to the document type.
Listing 11.14 demonstrates a simple example of a document that conforms
to XHTML 1.1. The code for this listing, simplexhtml11.HTML, can be downloaded from the Sams Web site.
LISTING 11.16 Simple XHTML 1.1 Document
<?xml version=”1.0” encoding=”UTF-8”?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.1//EN”
“http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”en” >
<head>
<title>A Simple XHTML 1.1 Document</title> </head>
<body>
<p>This document valid according to the XHTML 1.1 DTD.</p>
</body>
</html>
This listing is very similar to the ones you saw earlier in the section
on XHTML 1.0. The main difference is that the Document Type Declaration
references the XHTML 1.1 DTD. Of course, the XHTML 1.1 DTD defines a stricter
set of validation standards. Notice also that the XML declaration is included.
This is not strictly required but is always highly recommended.
Now, let’s delve a bit further into XHTML modularization.
Modularization of XHTML
The Web is becoming more and more pervasive. It is creeping into almost
every aspect of our lives. The Web is on our cellular phones, handheld devices,
automobiles, and televi-sions. Soon it will be on our appliances. HTML has
become the content language that is most used by vendors developing new
Web-enabled devices. However, the splintering of HTML into different supported
features across different vendors, combined with the introduction of new
extensions and the mingling of data structure and presentation, has rendered
HTML less than optimal for this purpose.
XHTML 1.0 was introduced in order to reformulate HTML 4 into an XML
application. This reformulation allows vendors to tap in to the ever-expanding
myriad of XML tech-nologies. However, XHTML 1.0 still defines a pretty broad
markup. It encompasses basi-cally all of HTML 4. Simpler devices have little
use for (or are totally incapable of using) much of what is available in XHTML
1.0. XHTML 1.0 is not necessarily cross-platform compatible in its Transitional
and Frameset DTDs. XHTML 1.0 is an XML application, but it is not extensible.
The Modularization of XHTML makes XHTML extensible. XHTML has been broken
down into abstract modules. Each module represents a building block that can be
com-bined with other building blocks to create unique subsets of XHTML. This
means that content developers and vendors can define new document types
comprised only of the modules they require for their application or device.
These new document types are still fully conforming subsets of XHTML because
they are derived directly from combina-tions of XHTML modules.
To take this a step further, developers and vendors can actually create
hybrid document types that define their own element structure and still
reference XHTML modules. Developers and vendors can, in effect, create their
own markup languages by combining elements that they define with modules from
XHTML.
XHTML Is Separated into Modules
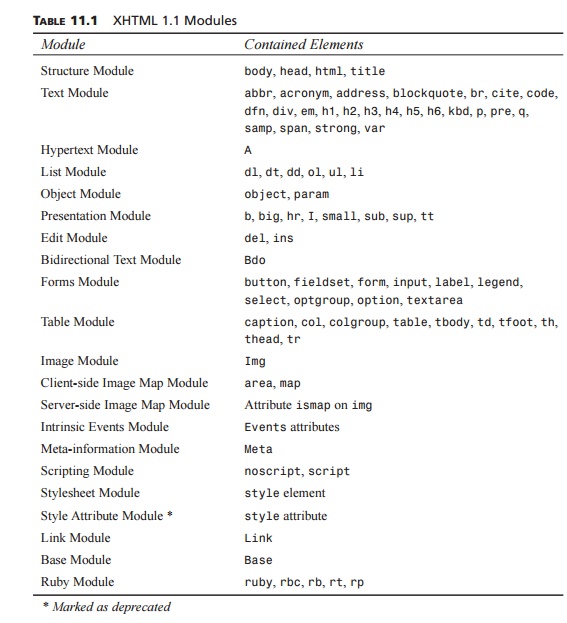
XHTML 1.1 separates XHTML 1.0 into 20 different abstract modules. Table
11.1 shows the modules that XHTML has been broken into.
TABLE 11.1 XHTML 1.1 Modules

There is one additional module that has been added to the recommendation.
The XHTML 1.1 DTD also uses the Ruby Annotation module. The Ruby Module and its
contents have been added to the end of Table 11.1
Any XHTML 1.1 document that is validated against the XHTML 1.1 DTD will
not be considered valid if it contains any element(s) not contained in one the
modules listed in Table 11.1 or in the Ruby Annotation Module. In the next
section, we will expand on this by covering strict conformance with XHTML 1.1.
Strict Conformance Is Required
Strict conformance of a document with XHTML 1.1 requires absolute
adherence to the following criteria:
The document must conform to the
definitions expressed in the XHTML 1.1 DTD. The XHTML 1.1 DTD may be referenced
using the following Document Type Declaration:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML
1.1//EN” “http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd”>
The root element of the document
must be <html>.
The <html> element must designate the XHTML
namespace using the xmlns
attribute. The value of the attribute should always
be http://www.w3.org/1999/xhtml.
• The
Document Type Declaration must be made prior to the root element.
Now that we have covered the specifics of strict conformance, let’s see
exactly which of XHTML 1.0’s features have been removed from XHTML 1.1.
Deprecated Features Have Been Removed
In XHTML 1.0, the name attribute of the a, applet, form, frame, iframe, img, and map elements was deprecated. In
XHTML 1.1, this attribute has been completely removed.
In addition to removing the deprecated features from XHTML 1.0, XHTML
1.1 removes all the deprecated elements from HTML 4. The elements that were
deprecated in HTML 4 are applet, basefont, center, dir, font, isindex, menu, s, strike, and u.
XHTML 1.1 attempts to make a clean break with much of the outdated features
of HTML and moves to separate structure from presentation. This is getting us
closer to the original intent of HTML. XHTML 1.1 will rely on style sheets for
any special presenta-tion formatting.
So far, we have covered XHTML 1.0, which reformulates HTML into an XML
applica-tion, and we have seen the Modularization of XHTML in our coverage of
XHTML 1.1. However, because XHTML 1.1 is virtually unsupported at this point,
you might be won-dering how alternative devices such as cellular phones and handheld
devices are being supported currently. In the next section, you’ll see how
XHTML Basic was created in order to provide an easy, stripped-down, modularized
version of XHTML 1.0 for alterna-tive devices.
XHTML Basic
Based on the proposed recommendation (at the time) of the Modularization
of XHTML, XHTML Basic became a W3C recommendation on December 19, 2000. XHTML
Basic was based on a minimal set of XHTML modules in order to provide a subset
of XHTML for the purpose of delivering XML-conforming content to alternative
devices such as pagers, cellular phones, handheld devices, televisions, and so
on. Most alternative devices are characterized by their limited processing
power, bandwidth, and screen sizes. Therefore, a very streamlined markup is
required in order to be able to provide content. There’s just no room for any
type of complex interpretation of detailed code, and XHTML Basic was designed
specifically to fit this need.
First, we are going to cover the recent history
behind creating XHTML-based markup for alternative devices. Then we will look
at the supported HTML features found in XHTML Basic. Finally, we will go over
the modules that make up the XHTML Basic document type.
XHTML for Alternative Devices
The two previously existing HTML subsets that are designed for
alternative devices are Compact HTML (CHTML) and Wireless Markup Language
(WML). Both of these markup languages have strengths and some weaknesses. CHTML
is not a recognized standard and is not XML compliant. However, it does have
expanded support of colors, animations, and other rich display features. WML is
a standard that is recognized as part of the Wireless Application Protocol, as
implemented by the WAP Forum.
WML is also an XML 1.0 application. This, of course, means that WML is
well formed, may be validated, and is open to XML technology applications.
However, WML is not extensible. Although WML is an XML 1.0 application, it is
defined with a fixed set of tags and may not be expanded upon.
Even though WML and CHTML are competing languages, they do have several
features in common. They both support basic text features, hyperlinks and links
to documents, basic forms, basic tables, images, and meta-information. It was
from these common fea-tures that XHTML Basic was started. Both representatives
of CHTML and WML took part in the formulation of the XHTML Basic standard.
Shortly after XHTML Basic was approved as a recommendation, the WAP Forum
announced that it would be adopting XHTML Basic in its WAP 2.0 release. On July
31, 2001 the WAP Forum made its 2.0 specification public with WML reformulated
as a modularized subset of XHTML. This means that WML is now fully XHTML (and
XHTML Basic) compatible. The idea of XHTML for alternative devices is taking
hold.
So, what XHTML features are actually supported in XHTML Basic? The next
section covers this topic.
Supported XHTML Features
The first thing that should be noted here is that XHTML Basic is
extensible. This is an important supported feature from the Modularization of
XHTML. Even though very lim-ited features are supported, it is possible for the
XHTML Basic DTD to be expanded on by referencing other XHTML modules. For
example, the Scripting Module could be ref-erenced to extend XHTML Basic to
support scripting for alternative devices that are powerful enough to allow
script processing.
Before going into the specifics of what is supported, let’s take a quick
look at what is not supported by XHTML Basic. The style element is not supported. This
is because exter-nal style sheets are the only supported style method (because
many devices may not sup-port style sheets at all). The script and noscript elements are not supported. Many
alternative devices have very limited processing power and attempting script
processing is simply not practical or possible. Additionally, because many of
these simple devices only display monospaced text, things like bidirectional
text, boldfaced font, and other text extension elements are not supported.
There are quite a few things that are not supported! So, what is
supported? Let’s take a look at the supported items now.
Text Support
Basic text formatting features are supported in XHTML Basic. These
include simple text-formatting markup such as paragraphs, breaks, lists, and
headers. Listing 11.17 gives an example of a simple XHTML Basic document using
text formatting. The code for this listing, xhtmlbasic.HTML, can be downloaded from the Sams Web site.
LISTING 11.17 Simple Text Formatting in
XHTML Basic
<?xml version=”1.0” encoding=”UTF-8”?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML Basic 1.0//EN”
“http://www.w3.org/TR/xhtml-basic/xhtml-basic10.dtd”> <html
xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”en” > <head>
<title>XHTML Basic text features</title> </head>
<body>
<h3>Some supported text
features</h3>
<p>The following list represents several of the supported XHTML
Basic text formatting.</p>
<ul>
<li>Lists</li>
<li>Paragraphs</li>
<li>Headings</li>
</ul>
</body>
</html>
Listing 11.17 is a very simple listing that demonstrates a valid XHTML
Basic document. The first line contains the XML declaration. Then the Document
Type Declaration is included and contains a public reference to the XHTML Basic
DTD. The markup within the document is limited to the html root element, head, title, body, h3, p, ul, and li. You
will find that this is very typical of an XHTML Basic document. They are simple
and streamlined, as their intended clients, alternative devices, require.
Hyperlinks and Linking to
Documents
Both normal hyperlinks and the link element are supported in XHTML Basic. The hyperlink is the most basic
and central feature of linking content on the Web. Therefore, it must be
included.
The inclusion of the link element allows for the linking of external documents to the Web page.
This is also an important feature because it allows style sheets to be linked
to the document. In XHTML Basic external style sheets are the main media for
providing formatting to documents. Listing 11.18 provides a simple example of
using a link ele-ment and a hyperlink in an XHTML Basic document. The code for this
listing, basi-clink.HTML and mystylesheet.css, can be downloaded from the Sams Web site.
LISTING 11.18 Using Hyperlinks and the link Element in XHTML Basic
<?xml version=”1.0” encoding=”UTF-8”?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML Basic 1.0//EN”
“http://www.w3.org/TR/xhtml-basic/xhtml-basic10.dtd”> <html
xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”en” > <head>
<title>XHTML Basic hyperlinks
and link elements</title>
<link rel=”stylesheet” type=”text/css” href=”mystylesheet.css” />
</head>
<body>
<h3>XML Tutorial Web
Sites</h3>
<p>Here are some good XML Web sites</p> <ul>
<li><a
href=”http://www.xml101.com”>XML101.com</a></li> <li><a
href=”http://www.w3schools.com”>W3Schools.com</a></li>
<li><a
href=”http://www.xhtmlguru.com”>XHTMLguru.com</a></li>
</ul>
</body>
</html>
In this listing, we use the same type of text formatting features used
in Listing 11.18. However, now we have added a link element in order to link to an external style sheet, and we have added
hyperlinks to three really good XML tutorial sites. Notice in the link element, because this is an
empty element, that we have added “/” before the closing “>”. This is consistent with the requirements of the XML 1.0
specification.
Table Support
Very basic tables are supported. Keep in mind that tables can be very
difficult to display on small devices. Therefore, you should use tables
sparingly. Limit their use to display-ing information that requires a tabular
presentation. Avoid using tables for the entire page layout. Listing 11.19
shows how a table might be used in XHTML Basic. The code for this listing, basictables.HTML, can be downloaded from the Sams
Web site.
LISTING 11.19 Using Tables in XHTML Basic
<?xml version=”1.0” encoding=”UTF-8”?>
<!DOCTYPE html PUBLIC
“-//W3C//DTD XHTML Basic
1.0//EN”
“http://www.w3.org/TR/xhtml-basic/xhtml-basic10.dtd”> <html
xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”en” > <head>
<title>XHTML Basic tables</title>
<link rel=”stylesheet” type=”text/css” href=”mystylesheet.css” />
</head>
<body>
<h3>Today’s Weather Forecast</h3> <table>
<tr><td>Current Temp</td><td>77
F</td></tr> <tr><td>High Temp</td><td>85
F</td></tr> <tr><td>Low Temp</td><td>72
F</td></tr> </table>
</body>
</html>
This listing uses a very simple table structure to provide a layout for
a weather forecast. Only the table, tr, and td elements are used. You really
should try to keep it this simple due to the processing limitations and display
limitations of the devices that will be load-ing your XHTML Basic pages.
Forms
Support
Basic XHTML forms are supported. Similar to using
tables in XHTML Basic, your use of forms should be very limited. File and image
input types are not supported. Listing 11.20 shows a simple form in XHTML
Basic. The code for this listing, basicforms. HTML, can be downloaded from the Sams Web site.
LISTING 11.20 Using Simple Forms in XHTML Basic
<?xml
version=”1.0”
encoding=”UTF-8”?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML Basic
1.0//EN” “http://www.w3.org/TR/xhtml-basic/xhtml-basic10.dtd”> <html
xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”en” > <head>
<title>XHTML Basic Forms</title>
</head>
<body>
<h3>Please enter your name and email
address</h3> <form method=”post” action=”anotherpage.asp”>
Name: <input type=”text” id=”txtName”
name=”txtName” /> <br />
E-Mail Address: <input type=”text” id=”txtEMail”
name=”txtEMail” /> <br />
<input type=”submit” value=”Submit” />
</form>
</body>
</html>
In this example, you can see that the form is kept
very simple. Only two types of input elements are used: text and submit. No special formatting is applied here either. In many cases, in a
normal HTML page, a form will be laid out with a table. In XHTML Basic, as
mentioned in the previous subsection, this would not be a good idea because it
takes undue processing to render the table. Finally, notice that the empty
elements are closed with the “/” symbol.
At the end of this chapter, we will take a quick look at XForms. XForms will
represent a more robust means for supporting user input on alter-nate devices
in the future.
Style
Sheet Support
The style element is not supported in XHTML Basic. The XHTML Basic
recommenda-tion supports linking to include external style sheets. This is
preferred because an exter-nal style sheet can be linked to and used by clients
that support style sheets and ignored by clients that do not support style
sheets. In XHTML Basic, the div and span elements may be used along with
the class
attribute to hook style information to the structure of the document. Listing
11.18 showed you how to use a link element to include an exter-nal style sheet. Listing 11.21 demonstrates
using the div element
to apply a style from an external style sheet using a class attribute. The code for this
listing, basicdiv.HTML, can be downloaded from the Sams Web site.
LISTING 11.21 Using div to Apply Styles in XHTML
Basic
<?xml
version=”1.0”
encoding=”UTF-8”?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML Basic
1.0//EN” “http://www.w3.org/TR/xhtml-basic/xhtml-basic10.dtd”> <html
xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”en” > <head>
<title>XHTML
Basic Style</title>
<link rel=”stylesheet” type=”text/css”
href=”mystylesheet.css” /> </head>
<body>
<div
class=”SectionTitle”>Applying
Style</div>
<div class=”SectionContent”>This is a demonstration of adding
style to XHTML Basic</div>
</body>
</html>
In this listing is a link to an external style sheet: mystylesheet.css. In the body of the document,
two div elements are used to format the text.
Each div element has a class attribute that is used to
reference a class in the style sheet (for the purposes of this exam-ple, we are
assuming that the style sheet contains the classes SectionTitle and SectionContent). The appropriate formatting for
each class will be applied to the text contained within each div element.
This is assuming that the device viewing this page supports style sheets;
otherwise, default formatting for that device will be applied.
Images Support
Yes, images are supported in XHTML Basic, but before you get too
excited, think about how slowly those huge, image-laden pages load on your
desktop browser. Now think about how that page would load on your handheld!
Personally, I would recommend not even using images in your XHTML Basic page.
If you do decide to use images, use them very sparingly and make them very
small. In its WAP 2.0 specification, the WAP Forum supports the use of pictograms, which are tiny images (such
as the smiley faces you often see on bulletin boards on the Internet) that can
be used to convey some additional meaning. According to the WAP forum,
pictograms are supported in order to enhance communication across language
boundaries.
Now that we have gone over the main features supported in XHTML Basic,
let’s take a look at the exact modules supported in XHTML Basic and the
criteria used for XHTML Basic document conformance.
XHTML Basic Document
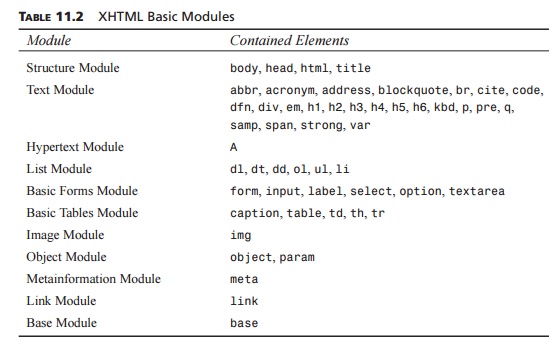
The XHTML Basic document type is composed of a set of XHTML modules. The
included modules are listed in Table 11.2.
TABLE 11.2 XHTML Basic Modules

A document that meets the requirements of XHTML
Basic is a strictly conforming docu-ment. In order to be considered a strictly
conforming document, the following criteria must be met:
The document must validate
against the XHTML Basic DTD, which is comprised of the modules listed in Table
11.2.
The root element of the document
must be <html>.
The root element must have the xmlns attribute with a value of
http://www.w3.org/1999/xhtml.
There must be a Document Type
Declaration that references the XHTML Basic DTD. The XHTML Basic DTD can be
found in the following location:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML Basic
1.0//EN” “http://www.w3.org/TR/xhtml-basic/xhtml-basic10.dtd”>
• The
DTD subset must not be used to override any parameter entities in the DTD.
As long as these requirements are met, a document
will be considered a conforming document.
So far in this chapter we have looked at some background on electronic
data by covering DSSSL. Then we moved on to CSS and how they can be used to
format HTML on the Web. We then looked at how CSS can be used to display XML on
the Web. Next, we spent quite a bit of time covering what is going to be one of
the centerpieces of data delivery and formatting on the Web in the future:
XHTML. Before we wrap up this chap-ter, we are going to look at one more
emerging XML technology: XForms. XForms is an XHTML-compatible application that
is intended to replace HTML forms in the future.
Before going on to our coverage of XForms, however, let’s revisit Coca
Cabana Technology Shop and see how they applied XHTML Basic to their Web site.
Related Topics