Example Program in C++ - User defined JavaScript functions | 11th Computer Applications : Chapter 16 : JavaScript Functions
Chapter: 11th Computer Applications : Chapter 16 : JavaScript Functions
User defined JavaScript functions
User
defined functions
User-defined
functions allow the programmer to modularize a program. Most computer programs
that solve real-world problems are much large, occupy more space in the
computer memory and takes more time to execute. Hence such large programs are
divided into small programs are called modules.
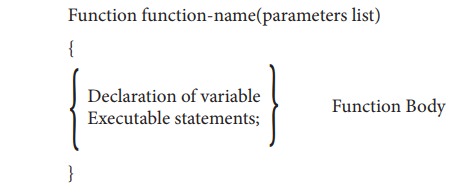
Function Definition
The format of a function definition is

Function function-name(parameters list)
{
//Declaration of variable //Function Body
//Executable statements;
}
Note:
• The function-name
is any valid identifier. For Example: sum
• The parameter list
contains one or more valid variable name.
• Parameter list
contains more than one variable then comma must be there between the variable. For example: function
sum(x,y)
• The function body must be enclosed by braces.
Example:
function sum(x,y)
{
var m=x+y;
return m;
}
Listing 16.1 Using Function
<html>
<head>
<title>Function Example</title>
<script type="text/JavaScript">
<!--
var input1=window.prompt("Enter Value1 :",
"0");
var input2=window.prompt("Enter Value2 :",
"0");
var v1=parseInt(input1);
var v2=parseInt(input2);
var s=sum(v1,v2);
document.writeln("<br><h4><u>Example for
Function</u></h4>");
document.writeln("First No :" + v1 + "
<br>Second No :" + v2 + "<br> The Sum = " + s);
function sum(x, y)
{
var s=x+y;
return s;
}
//-->
</script>
</head>
<body>
</body>
</html>
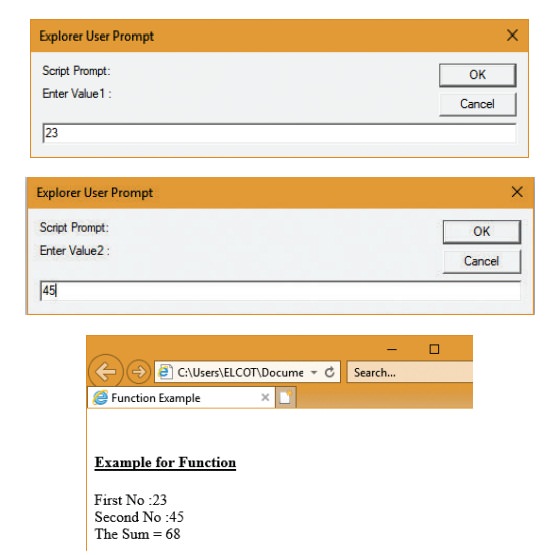
Output:

The
isNaN() function is used to check whether the given value or variable is valid
number. This function returns true if the given value is not a number. For
example isNaN(“12”), isNaN(“A”).
Listing 16.2 Using isNaN() Function
<html>
<title>Example Program to test isNan() Function</title>
<head> </head>
<body>
<h4><u>Example Program to test isNan()
Function</u></h4>
<script language="JavaScript">
function checknum()
{
var n=document.form1.text1.value;
if(isNaN(n)==true)
{
document.form1.text2.value="Not a Number : "+n;
}
else
{
document.form1.text2.value="It is Number : "+n;
}
}
</script>
<form name="form1">
Enter a Number1:
<input type="text" name="text1"
size=3>
<br><br>
<input type="button" value="Click to
Check" onClick="checknum()">
<input type="text" name="text2"
size=30> <br>
</form>
</body>
</html>
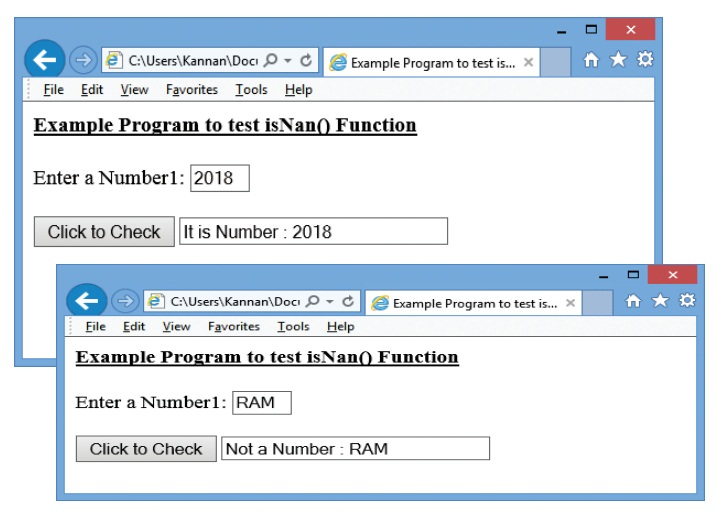
Output:

Listing 16.3 Using Function (on-line quiz)
<html>
<head>
<title>On-line Quize</title>
<script type="text/JavaScript">
function checkAnswer()
{
//var myQuiz=document.getElementById("myQuiz");
if (
document.getElementById("myQuiz").elements[0].checked)
alert("Congratulations, Your Answer is correct");
else
alert("Your Answer is incorrect, Please try Again");
}
</script>
</head>
<body>
<form id="myQuiz"
action="JavaScript:checkAnswer()">
<p> Which is not a Programming Language: <br>
<input type="radio" name="radiobutton"
value="Word" />
<label> MS-Word</label>
<input type="radio" name="radiobutton"
value="Cobol" />
<label> COBOL</label>
<input type="radio" name="radiobutton"
value="CPP" />
<label> C++</label>
<input type="radio" name="radiobutton"
value="VB" />
<label>Visual BASIC</label><br><br>
<input type="submit" name="submit"
value="Submit" />
<input type="reset" name="reset"
value="Reset" />
</p>
</form>
</body>
</html>
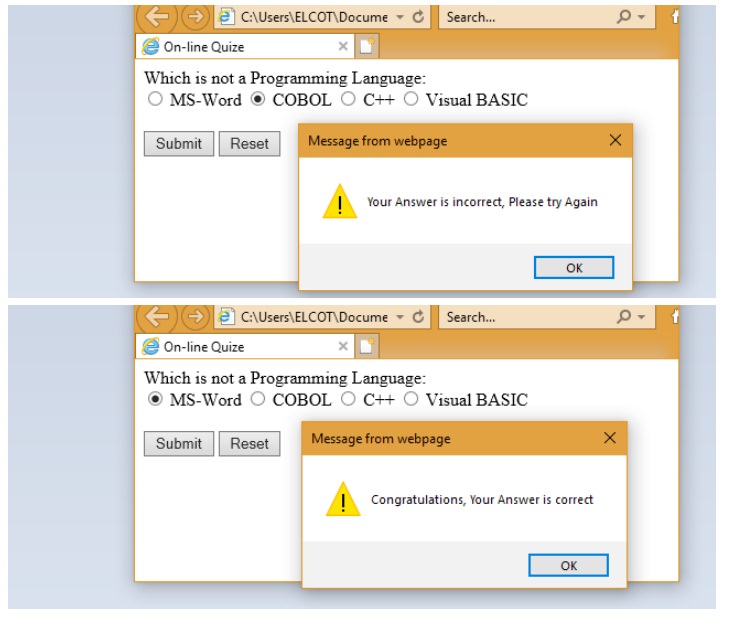
Output:

Note:
•
The
getElementById() method returns the
element that has the ID attribute with the specified value. (In this example,
ID is received from form tag).
•
elements[0] indicates the first option given in
the question (Ms-word)
Related Topics