Chapter: Web Technology : Representing Web Data
XPATH
XPATH:
Is the syntax for specifying a collection of elements on other info contained within xml doc.
XPATH
expression will be applied to parse the xml doc. which constructs a tree like
representation of xml doc. similar to DOM tree. The root of the XPath parse
tree is ‘document’.
Location
Paths
<xsl:template
match="/"> which represents the XPath document root. An XPath
expression such as this represents one or more nodes within XPath parse tree is
known as location path.
This
location path consists a ‘location step’
Location
step has two parts:
An axis
name followed by (::) Node test
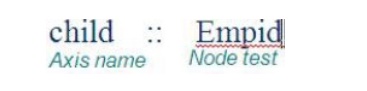
child::Emp_Id
is an example of a location step and has two parts:

Axis name
specifies the direction to which we can search a node
Node test
specifies an element name selected for transformation
Predicate:
XPath uses some predicate which constructs the node
test. Predicate can be either child::<element name>
(Or)
Attribute::<value> Absolute and Relative
Location Path
A
location path can consists of several location steps separated by / character.
Displaying XML in the browser: (XML+CSS program)
XMLuses a
processing instruction which is a special xml rag that gas syntax similar to
that of xml declaration. The tag begins with <? and ends with ?>. Each
processing instruction begins with the name as the target of the processing
instruction. The tag “xml-stylesheet” is used to link the xml document with the
css file.
Helloworld.xml
<? xml
version=”1.0” encoding=”UTF-8” ?>
<?
xml-stylesheet type=”text/html” href=”helloworld.css” ?> <message>
Hello World! </message>
Hellowworld.css
message { display:block; margin: 8pt; font-weight=bold;
}
When xml doc. Helloworld.xml is executed, the xml
doc is linked to the specified “Helloworld.css” file and displays the output
after applying css specifications.
Separating Programming and
Presentation: JSP Technology What is JSP?
JSP
Stands for "Java Server Pages". Using "JSP" we can use
both, static HTML with dynamically-generated HTML. Web pages created using CGI
programs are mostly static , dynamic part is limited to a few small locations.
But using CGI and servlet , you can generate entire page through one program.
Using JSP, you can built two parts separately.
JSP is
the product of Sun Microsystems Inc.JSP has more advance features than Servlet
. JSP separates the presentation logic from the business logic ,provide
facility to developers to work separately without any trouble.JSP have the
properties of Cold fusion and ASP and hence provide the flexibility to embed the
business logic efficiently within the HTML content (presentation logic).
Advantages
of JSP:-
JSP is
useful for server side programming
JSP are translated and compiled into JAVA servlets
but are easier to develop than JAVA servlets.
JSP uses
simplified scripting language based syntax for embedding HTML into JSP. JSP
containers provide easy way for accessing standard objects and actions.
JSP reaps
all the benefits provided by JAVA servlets and web container environment, but
they have an added advantage of being simpler and more natural program for web
enabling enterprise developer
JSP use HTTP as default request /response
communication paradigm and thus make JSP ideal as Web Enabling Technology
JSP and
Servlets
• JSP
documents are not executed directly
– When a
JSP document is first visited,
1. first the
server translates the JSP document to a servlet
2. Compiles
the servlet
– Then
the servlet is executed
– If any error occurs while executing, the exception will occur which
gives the information for the servlet not for the JSP
– A
JSP-generated servlet has a _jspService() method rather than doGet() or
doPost()
– This method begins to access the java code by creating a number of
implicit objects.
Implicit
Objects in JSP JSP Implicit Objects are:
Pre-defined
variables that can be included in JSP expressions and scriptlets. Implemented
from servlet classes and interfaces.
OBJECT CLASS
Out JSP writer
Request HttpServletRequest
Response HttpServletRespose
Session HttpSession
Application ServletContext
Config Sevlet Config
Page Object
Difference
between servlet and JSP:
In servlets both the presentation and business
logic are place it together where as in jsp both are separated by defining by
java beans.
Servlet
is a java code where HTML code can be embedded whereas in jsp, it is a kind of
HTML where java code can be embedded by using special tags.
JSP
allows creating and using custom tag libraries.
Example
<%@page
language=”java” content Type="text/html" %> // jsp element
<html><body>
<%
out.println(“JSP = HTML+JAVA”) %> // jsp element
Today
date is:
<% =
new Date().toString() %> // jsp element and java method </body>
</html>
In this
code, jsp elements that use java code are merged with HTML code.
Scoped
Variables
Four
different types of variable scopes within the JSP page can be used:
Page
Scope: Objects stored in page scope can only be retrieved during the
processing of that page for a
specific request.
Request
Scope: Objects stored in request scope can be retrieved during the processing
of all pages taking part in the
processing of a request.
Session
Scope: Object stored in session scope can be retrieved by any pages accessed
by a user during a single
interactive session with the Web application.
Application Scope: Object stored in application scope
is accessible from all pages and for
all users, until the Web application itself is unloaded
Display
"Hello JSP" using Jsp expression
In this
section, We will simply output "Hello JSP" in a web browser using Jsp
expression. JSP expressions insert values directly into the output. The syntax
to include a JSP expressions in the
JSP file
is:
<%=
expression %>.
In JSP
page, we can use both, static HTML with dynamically-generated HTML. In this
program, we produce output "hello Jsp" using this tag :
<%= "Hello
World!" %>
All the
other content except this is simple HTML code. Code of this program:
<html>
<head><title>Hello
World JSP Page.</title></head> <body>
<<%=
"Hello JSP!" %> </body>
</html>
Output :
Hello JSP!
Web
Applications
• A web
application is a collection of resources that are used together to implement
some web-based functionality
• To
develop a web applications the following resources are needed:
• Server
side Programming
• Servlets
/JSP,
• Client
side programming : HTML documents, style sheets, XML , images, non servlet java
classes etc,
• Web form
validation: JavaScript, non-servlet Java classes, etc.
• Other
resources:
• Databases:
MS-Access, MySQL/SQL
• Web
server: Appache Tiomcat/ Java Web server/ Glass fish,
• Browser:
IE/Netscape/Chrome/FireFox
Running JSP Applications
The following section explains the steps you must
take to run sample JSP into TomCat The steps involved
1. Preparation
2. Deploy
3. Run
1.
Preparation
Step 1: Create required jsp flies like
ExcelCalculatorJSP.html, and ExcelCalculatorExample.jsp files
Step 2. Creare a folder under webapp directory in
tomcat installation path eg:C:\Tomcat5.5\webapps\test
Step 3.
Copy all your JSP files in a folder by name "test".
2. Deploy
1. In the
test directory, create two directories named META-INF and WEB-INF. Now you
should have a directory structure that looks like this:
2. Create
the XML descriptor: Here is the sample XML descriptor you can use to deploy
this example. Save this file as web.xml in the WEB-INF directory.
<?xml
version="1.0" encoding="Cp1252"?> <web-app> <display-name>ExcelCalculatorJSP</display-name> <servlet>
<servlet-name>ExcelCalculatorJSP </servlet-name> <display-name>ExcelCalculatorJSP</display-name> <jsp-file>/ExcelCalculatorExample.jsp
</jsp-file> </servlet>
<session-config> <session-timeout>30</session-timeout> </session-config>
</web-app>
3. Create a
manifest file: Create a file called Manifest.mf (it can be an empty file) and
Save it
in the META-INF directory.
4. After
you finished putting these files on the correct place, your directory structure
looks like this:

5. Now you
need to add this new JSP to server.xml. Go to the conf directory and open
server.xml.
6. Add the
following lines at the bottom of server.xml
<Context
path="/test" docBase="webapps/test"
crossContext="true" debug="0"
reloadable="true" trusted="false" >
</Context>
3. Run
1. Shut
down the server by issuing this command: shutdown
2. Re-start
server by issuing this command: startup
3. In
browser, enter: http://localhost:8080/test/ExcelCalculatorJSP.html
Basic JSP
JSP page
has the following components(contents)
Directives
Declarations
Expressions
Standard
Actions
Scriplets
1.Directives
The
directives are used to specify the attributes of the JSP page. Also it can be
used to import java packages in to the jsp page. For example,
<%@
page language=”java” contentType=”text/html” %> <% @page import
=”java.util.*” %>
Where
language=”java” tells tha the page is contains java code, the code
contentType=”text/html” specifies the MIME type, the code import =”java.util.*”
used to import all the classes of java’s utility package into this page.
2.Declarations:
Provide a
mechanism to define variables and methods. Declarative statements are placed
within <%! and %> symbols and always end with a semicolon.
Syntax:
<%! Declare all the variables here %> For example, <% int a, b %>
3.Scriplets: Consists of valid Java code
snippets that are enclosed within <% and %> symbols. The syntax to declare JSP scriptlets to include valid Java code
is:
<%
Java code %>
Scriplets
can't generate HTML itself. Using "out" variable, it can generate
HTML. This variable does not need to be declared. It is already predefined for
Scriplets, along with some other variables. The "out" variable is of
type "javax.servlet.jsp.JspWriter".
For example, <HTML> <BODY> <%
java.util.Date
date = new java.util.Date();
%>
Hello!
The time is now <%
out.println(
String.valueOf( date ));
%>
</BODY>
</HTML>
Output:
Hello! The time is now 12/12/2010 12:10:02
4.Expression:
Insert
values directly into the output. The syntax to include a JSP expression in the
JSP
file is:
<%=
expression %>.
For
example, <%= "Hello World!" %>
5.Actions: The elements which are used to
access the java bean in a jsp page is called jsp action elements.JSP defines the following action elements:
Standard
action and Custom action
JSTL
Java Bean
classes and JSP
Java
Beans are reusable components. They are used to separate Business logic from
the Presentation logic. Internally, a bean is just an instance of a class. JSP’s
provide three basic tags for working with Beans.
<jsp:useBean
id=“bean name” class=“bean class”
scope = “page | request | session |application ”/>
bean name
= the name that refers to the bean.
Bean
class = name of the java class that defines the bean.
<jsp:setProperty
name = “id” property = “someProperty” value = “someValue” /> id = the
name of the bean as specified in the useBean tag.
property
= name of the property to be passed to the bean. value = value of that
particular property .
An
variant for this tag is the property attribute can be replaced by an “*”. What
this does is that it accepts all the form parameters and thus reduces the need
for writing multiple setProperty tags. The only consideration is that the form
parameter names should be the same as that of the bean property names.
<jsp:getProperty name = “id”
property = “someProperty” />
Here the
property is the name of the property whose value is to be obtained from the
bean.
JSTL
JSTL: JSP
Standard Tag Libraries is a collection of JSP custom tags The goal of JSTL, is
to help simplify Java Server Pages page authoring tasks. To achieve this goal,
JSTL has provided custom tags for many common JSP page authoring tasks that
require scripting statements to manipulate server side dynamic data.
JSTL offers tags through 4 functional areas: core -
Basic scripting
xml - XML
processing
fmt -
Internationalization of formatting sql - Data base accessing
functions
– for using functions
Core tag:
<c:set>
<c:remove>
<c:forEach>
<c:if>
<c:choose>
<c:when>
<c:set>
The <c:set> action provides a tag-based
mechanism for creating and setting scoped variables. <c:set
var="variable_name" scope="page | request | session |
application"
value="expression"/>
<c:remove>
The
<c:remove> action is used to delete a scoped variable. For example,
<c:remove
var="variable_name" scope="page | request | session |
application" />
<c:forEach>
The
<c:forEach> custom tag is used to fetch and display collections of data,
typically in the form of a list or sequence of rows in a table. This tag
supports two different styles of
iteration:
<c:forEach var="variable_name" varStatus="name" begin="expression"
end="expression"
step="expression">
--------------
</c:forEach>
The index
of the iteration starts at the value of the begin attribute, is incremented by the value of the step attribute, and halts iteration
when it exceeds the value of the end
attribute. If the step attribute is
omitted, the step size defaults to 1.
For
example,
<c:forEach
var=”i” begin=”10” end=”20” step=”2”> <c:out value=”${i}” />
</c:forEach>
Output:
10 12 14 16 18 20
<c:if>:
<c:if> evaluates a single test expression and
then processes its body content only if that expression evaluates to true. If
not, the tag's body content is ignored.
Syntax
for the <c:if> conditional action:
<c:if
test="expression" var="name" scope="scope">
</c:if>
For
example,
<c:set
var=”fruit” />
<c:if
test=”${fruit==’Apple’}” />
I like
<c:out value=”${fruit}”/> very much! </c:if>
<c:set
var=”fruit” />
<c:if
test=”${fruit==’Mango’}” />
I like
<c:out value=”${fruit}”/> very much! </c:if>
<c:choose>:
<c:choose> is provided for cases in which
mutually exclusive tests are required to
determine what content should be displayed.
Syntax for the <c:choose> action:
<c:choose>
<c:when
test="expression">
------------
</c:when>
-------------
<c:otherwise>
-------------
</c:otherwise>
</c:choose> For example,
<c:set
var=”fruit” /> <c:choose>
<c:when
test=”${fruit==’Apple’}”> I like <c:out value=”${fruit}”/> much
</c:when>
<c:when
test=”${fruit==’Mango’}” >
I like
<c:out value=”${fruit}”/> very much </c:when>
<c:otherwise>
I do not
like <c:out value=”${fruit}”/> </c:otherwise>
</c:choose>
<c:out>
The
<c:out> tag evaluates the expression specified by its value attribute,
then prints the result. If the optional default attribute is specified, this
action will instead print its value if the value attribute's expression
evaluates either to null or an empty String.
<c:out
value="expression" default="expression" />
Expression
Language (EL)
This is
one of the most important features of the JSTL and is a prominent feature of
the JSP 2.0 specification.
The
Expression Language or EL as it is known is used by JSP developers to access
and use application data without using java code. In other words, EL is the replacement for java code within the jsp page.
The JSP
2.0 expression language helps to simplify the presentation layer by replacing
hard-tomaintain Java scripting elements in jsp page.
The EL
statements are always used within ${….}
Basic
syntax
The
syntax of expression language is very simple. EL expressions are invoked with
this
syntax:
${expr}, where expr represents an any valid expression. For example,
${20 * 2} For example,
Step 1: create a html file to get a user name
<html> <body>
<form
method=”post” action=”ElDemo.jsp”> Enter user name: <input type=”text”
name=”t1” /> <input type=”submit” value=”submit” /> </form>
</body></html>
Step 2: Create a jsp file to obtain user name from
the above html file using EL <%@ page contentType=”text/html” %>
<%@
taglib prefix=”c” uri=http://java.sun.som/jsp/jstl/core %>
<html><body>
Entered
user name is <c:out value=”${param.t1}” /> </body></html>
EL
Reserved Words:
Following
words are EL keywords and hence must not be used as identifiers:
and eq gt true instanceof mod
or ne le false empty not
lt ge null div
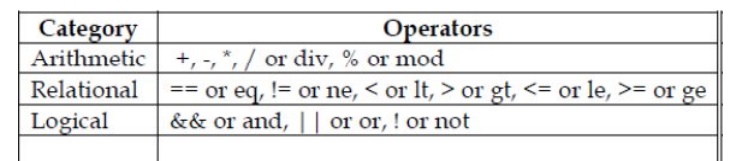
EL
Operators:
EL
includes several operators to manipulate and compare data accessed by EL
expressions: