Chapter: Web or internet Programming : Dynamic HTML
HTML - Filters
Filters
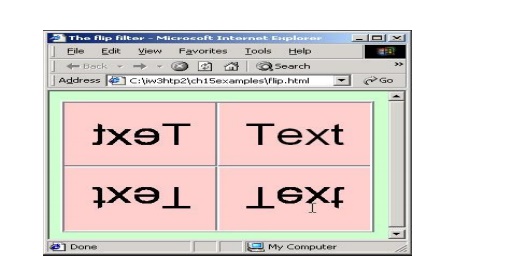
Flip filters: flipv and fliph
<head>
<title>The
flip filter</title> <style type = "text/css">
body {
background-color: #CCFFCC } table { font-size: 3em;
font-family:
Arial, sans-serif; background-color: #FFCCCC; border-style: ridge ;
border-collapse: collapse }
td {
border-style: groove; padding: 1ex } </style>
</head>
<body>
<table>
<tr>
<!--
Filters are applied in style declarations -- >
<td
style = "filter: fliph">Text</td>
<td>Text</td>
</tr>
<tr>
<!-- More than one filter can be applied at once -->
<td style = "filter:
flipv fliph">Text</td>
<td
style = "filter: flipv">Text</td> </tr>
</table>
</body>
</html>

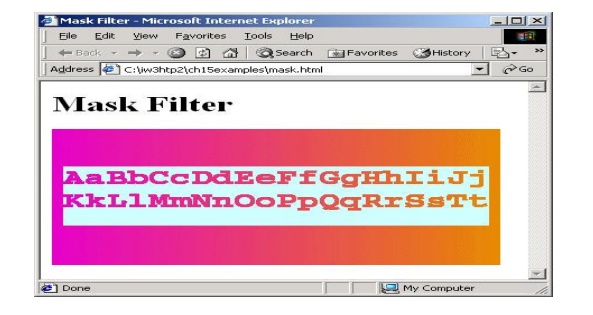
Creating Image masks
<head>
<title>Mask
Filter</title> </head> <body>
<h1>Mask
Filter</h1>
<!--
Filter parameters are specified in parentheses, . -->
<!--
in the form param1 = value1, param2 = value2, etc. -->
<div
style = "position: absolute; top: 125; left: 20;
filter: mask( color = #CCFFFF )">
<h1
style = "font-family: Courier, monospace">
AaBbCcDdEeFfGgHhIiJj<br
/> KkLlMmNnOoPpQqRrSsTt </h1>
</div>
<img
src = "gradient.gif" width = "400" height = "200"
alt = "Image with Gradient Effect" />
</body>
</html>

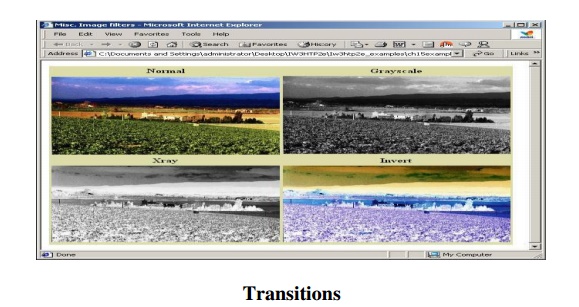
Image filters: invert, gray and xray
<head>
<title>Misc.
Image filters</title> <style type = "text/css">
.cap {
font-weight: bold; background-color: #DDDDAA; text-align: center }
</style>
</head>
<body>
<table
class = "cap"> <tr> <td>Normal</td>
<td>Grayscale</td> </tr>
<tr>
<td><img
src = "hc.jpg" alt = "normal scenic view" /></td>
<td><img
src = "hc.jpg" style = "filter: gray" alt = "gray
scenic view"/> </td>
</tr>
<tr>
<td>Xray</td>
<td>Invert</td>
</tr>
<tr>
<td><img
src = "hc.jpg" style = "filter: xray" alt = "xray
scenic view"/> </td>
<td><img
src = "hc.jpg" style = "filter: invert" alt =
"inverted scenic view"/> </td>
</tr>
</table>
</body>
</html>

Filter blendTrans
<head>
<title>Using
blendTrans</title>
<script
type = "text/javascript">
<!--
function blendOut()
{
textInput.filters(
"blendTrans" ).apply(); textInput.style.visibility =
"hidden"; textInput.filters( "blendTrans" ).play();
}
// -->
</script>
</head>
<body>
<div
id = "textInput" onclick = "blendOut()" style =
"width: 300; filter: blendTrans( duration = 3 )">
<h1>Some
fading text</h1>
</div>
</body>
</html>

Related Topics