Chapter: User Interface Design
Phrasing the Menu
Phrasing
the Menu
A menu must communicate to the user information
about:
o
The nature and purpose of the menu itself.
o
The nature and purpose of each presented choice.
o
How the proper choice or choices may be selected.
Menu Titles
Main menu:
-
Create a short, simple, clear, and distinctive
title, describing the purpose of the entire series of choices.
Submenus:
-
Submenu titles must be worded exactly the same as
the menu choice previously selected to display them.
General:
-
Locate the title at the top of the listing of
choices.
-
Spell out the title fully using either an:
·
Uppercase font.
·
Mixed-case font in the headline style.
-
Superfluous titles may be omitted.
Menu Choice Descriptions
Create meaningful choice descriptions that are
familiar, fully spelled out, concise,and distinctive.
Descriptions may be single words, compound words,
or multiple words or phrases.
Exception:
Menu bar items should be a single word (if possible).
Place the keyword first, usually a verb.
Use the headline style, capitalizing the first
letter of each significant word in the choice description.
Use task-oriented not data-oriented wording.
Use parallel construction.
A menu choice must never have the same wording as
its menu title.
Identical choices on different menus should be
worded identically.
Choices should not be numbered.
— Exception: If the listing is numeric in nature,
graphic, or a list of varying items, it may be numbered.
If menu options will be used in conjunction with a command language, the
capitalization and syntax of the choices should be consistent with the command
language.
Word choices as commands to the computer.
Menu Instructions
For novice or inexperienced users, provide menu completion instructions.
-
Place the instructions in a position just preceding
the part, or parts, of the menu to which they apply.
Left-justify
the instruction and indent the related menu choice descriptions a minimum of
three spaces to the right.
Leave a
space line, if possible, between the instructions and the related menu choice descriptions.
-
Present instructions in a mixed-case font in
sentence style.
For expert users, make these instructions easy to ignore by:
-
Presenting them in a consistent location.
-
Displaying them in a unique type style and/or
color.
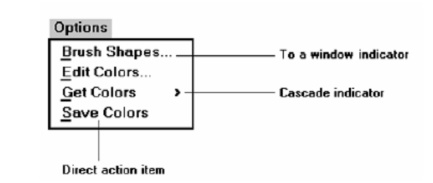
Intent Indicators
Cascade indicator:
-
To indicate that selection of an item will lead to
a submenu, place a triangle or right-pointing solid arrow following the choice.
-
A cascade indicator must designate every cascaded
menu.
To a window indicator:
-
For choices that result in displaying a window to
collect more information,
place an
ellipsis (. . .) immediately following the choice.
-
Exceptions—do not use when an action:
-
Causes a warning window to be displayed.
-
May or may not lead to a window.
Direct action items:
-
For choices that directly perform an action, no
special indicator should be placed on the menu.

Keyboard Equivalents
To facilitate keyboard selection of a menu choice, each menu item should
be assigned a keyboard equivalent mnemonic.
The mnemonic should be the first character of the menu item’s
description.
-
If duplication exists in first characters, use
another character in the duplicated item’s description.
-
Preferably choose the first succeeding consonant.
Designate the mnemonic character by underlining it.
Use industry-standard keyboard access equivalents when they exist.
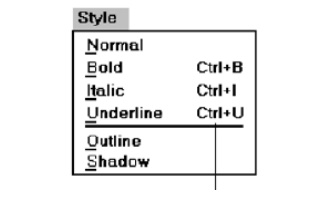
Keyboard Accelerators
For frequently used items, provide a keyboard accelerator to facilitate
keyboard selection.
The accelerator may be one function key or a combination of keys.
-
Function key shortcuts are easier to learn than
modifier plus letter shortcuts.
Pressing no more than two keys simultaneously is preferred.
-
Do not exceed three simultaneous keystrokes.
Use a plus (+) sign to indicate that two or more keys must be pressed at
the same time.
Accelerators should have some associative value to the item.
Identify the keys by their actual key top engraving.
If keyboard terminology differences exist, use:
-
The most common keyboard terminology.
Terminology
contained on the newest PCs.
Separate the accelerator from the item description by three spaces.
Right-align the key descriptions.
Do not use accelerators for:
-
Menu items that have cascaded menus.
-
Pop-up menus.
Use
industry-standard keyboard accelerators

Related Topics