Chapter: Information Architecture on the World Wide Web : Designing Navigation Systems
Browser Navigation Features
Browser Navigation Features
When designing a navigation system, it is
important to consider the environment the system will exist in. On the Web,
people use web browsers such as Netscape Navigator and Microsoft Internet
Explorer to move around and view web sites. These browsers sport many built-in
navigation features.
Open
URL allows direct access to any page on a web
site. Back and Forward provide a bidirectional
backtracking capability. The History
menu allows random access to pages visited during the current session, and Bookmark enables users to save the
location of specific pages for future reference. Web browsers also go beyond
the Back button to support a "bread crumbs" feature by color-coding
hypertext links. By default, unvisited hypertext links are one color and visited
hypertext links are another. This feature helps users understand where they
have and haven't been and can help them to retrace their steps through a web
site.
Finally, web browsers allow for a prospective
view that can influence how users navigate. As the user passes the cursor over
a hypertext link, the destination URL appears at the bottom of the browser
window, ideally hinting about the nature of that content (see Figure 4.1). If files and directories have been
carefully labeled, prospective view gives the user context within the content
hierarchy. If the hypertext link leads to another web site on another server,
prospective view provides the user with basic information about this off-site
destination.
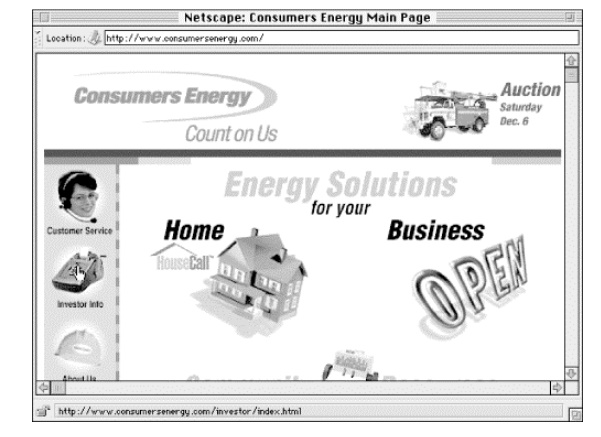
Figure 4.1. In this example, the cursor is positioned
over the Investor Info button. The prospective view window at the bottom shows
the URL of the Investor Info page.

Much research, analysis, and testing has been
invested in the design of these browser-based navigation features. However, it
is remarkable how frequently site designers unwittingly override or corrupt
these navigation features. For example, designers often modify the unvisited
and visited link colors with no consideration for the bread crumbs feature.
They focus on aesthetics, attempting to match link colors with logo colors.
It's common to see a complete reversal of the blue and purple standard. This is
a classic sacrifice of usability3 for aesthetics and belies a lack
of consideration for the user and the environment. It's like putting up a green
stop sign at a road intersection because it matches the color of a nearby
building.
Given proper understanding of the aesthetic
and usability issues, you can in fact modify the link colors and create an
intelligent balance.4 Unfortunately, this convention has been
violated so frequently, the standard may no longer be standard.
A second common example of inadvertently
disabling valuable browser navigation features involves prospective view. Image
maps have become a ubiquitous navigation feature on web sites. The graphic
navigation bar allows the aesthetically pleasing presentation of navigation
options. Unfortunately, server-side image maps completely disable the
prospective view feature of web browsers. Instead of the destination URL
preview, the XY coordinates of the image map are presented. This information is
distracting, not useful. Again, a solution that balances aesthetics and
usability is available. Through an elegant use of tables (or by using
client-side image maps), you can present a graphical navigation bar that
leverages the browser-based prospective view feature.
Once you are sensitive to the built-in
navigation features of web browsers, it is easy to avoid disabling or
duplicating those features. In fact, it is both possible and desirable to find
ways to leverage them. In designing navigation systems, you should consider all
elements of that system. Web browsers are an extremely common and integral part
of the user's navigation experience. From a philosophical perspective, we might
say that web pages do not exist in the absence of a web browser. So, don't
override or corrupt the browser!
Related Topics